VerticalDivider
A thin vertical line, with padding on either side.
In the material design language, this represents a divider.
Vertical divider
Inherits: Control
Properties
-
color(ColorValue | None) –The color to use when painting the
-
leading_indent(Number | None) –The amount of empty space to the leading edge of the divider.
-
radius(BorderRadiusValue | None) –The border radius of the divider.
-
thickness(Number | None) –The thickness of this divider.
-
trailing_indent(Number | None) –The amount of empty space to the trailing edge of the divider.
-
width(Number | None) –The divider's width. The divider itself is always drawn as a vertical line
Examples#
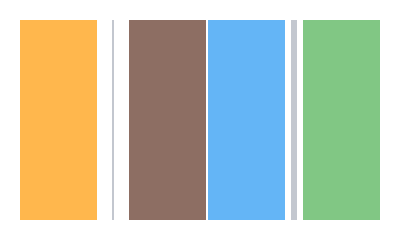
Basic Example#
import flet as ft
def main(page: ft.Page):
page.add(
ft.Row(
width=180,
height=100,
spacing=0,
controls=[
ft.Container(
bgcolor=ft.Colors.ORANGE_300,
alignment=ft.Alignment.CENTER,
expand=True,
),
ft.VerticalDivider(),
ft.Container(
bgcolor=ft.Colors.BROWN_400,
alignment=ft.Alignment.CENTER,
expand=True,
),
ft.VerticalDivider(width=1, color=ft.Colors.WHITE),
ft.Container(
bgcolor=ft.Colors.BLUE_300,
alignment=ft.Alignment.CENTER,
expand=True,
),
ft.VerticalDivider(width=9, thickness=3),
ft.Container(
bgcolor=ft.Colors.GREEN_300,
alignment=ft.Alignment.CENTER,
expand=True,
),
],
)
)
if __name__ == "__main__":
ft.run(main)
Properties#
class-attribute
instance-attribute
#
color: ColorValue | None = None
The color to use when painting the line.
If None, DividerTheme.color is used.
class-attribute
instance-attribute
#
leading_indent: Number | None = None
The amount of empty space to the leading edge of the divider.
If None, DividerTheme.leading_indent is used.
If that's is also None, defaults to 0.0.
Raises:
-
ValueError–If
leading_indentis negative.
class-attribute
instance-attribute
#
radius: BorderRadiusValue | None = None
The border radius of the divider.
class-attribute
instance-attribute
#
thickness: Number | None = None
The thickness of this divider.
Note
A divider with a thickness of 0.0 is always drawn as a line with a width of
exactly one device pixel.
If None, DividerTheme.thickness is used.
If that's is also None, defaults to 0.0.
Raises:
-
ValueError–If
thicknessis negative.
class-attribute
instance-attribute
#
trailing_indent: Number | None = None
The amount of empty space to the trailing edge of the divider.
If None, DividerTheme.trailing_indent is used.
If that's is also None, defaults to 0.0.
Raises:
-
ValueError–If
trailing_indentis negative.
class-attribute
instance-attribute
#
width: Number | None = None
The divider's width. The divider itself is always drawn as a vertical line that is centered within the width specified by this value.
If None, DividerTheme.space is used.
If that's is also None, defaults to 16.0.
Raises:
-
ValueError–If
widthis negative.