TextField
Basic TextField
Inherits: FormFieldControl, AdaptiveControl
Properties
-
always_call_on_tap(bool) –TBD
-
animate_cursor_opacity(bool | None) –TBD
-
autocorrect(bool) –Whether to enable autocorrection.
-
autofill_hints(list[AutofillHint] | AutofillHint | None) –Helps the autofill service identify the type of this text input.
-
autofocus(bool) –True if the control will be selected as the initial focus. If there is more than
-
can_request_focus(bool) –TBD
-
can_reveal_password(bool) –Displays a toggle icon button that allows revealing the entered password. Is shown
-
capitalization(TextCapitalization | None) –Enables automatic on-the-fly capitalization of entered text.
-
clip_behavior(ClipBehavior) –TBD
-
cursor_color(ColorValue | None) –The color of TextField cursor.
-
cursor_error_color(ColorValue | None) –TBD
-
cursor_height(Number | None) –Sets cursor height.
-
cursor_radius(Number | None) –Sets cursor radius.
-
cursor_width(Number) –Sets cursor width.
-
enable_ime_personalized_learning(bool) –TBD
-
enable_interactive_selection(bool) –TBD
-
enable_stylus_handwriting(bool) –TBD
-
enable_suggestions(bool) –Whether to show input suggestions as the user types.
-
ignore_pointers(bool) –TBD
-
input_filter(InputFilter | None) –Provides as-you-type filtering/validation.
-
keyboard_brightness(Brightness | None) –TBD
-
keyboard_type(KeyboardType) –The type of keyboard to use for editing the text.
-
max_length(int | None) –Limits a maximum number of characters that can be entered into TextField.
-
max_lines(int | None) –The maximum number of lines to show at one time, wrapping if necessary.
-
min_lines(int | None) –The minimum number of lines to occupy when the content spans fewer lines.
-
mouse_cursor(MouseCursor | None) –TBD
-
multiline(bool) –Whether this field can contain multiple lines of text.
-
obscuring_character(str) –TBD
-
password(bool) –Whether to hide the text being edited.
-
read_only(bool) –Whether the text can be changed.
-
scroll_padding(PaddingValue) –TBD
-
selection(TextSelection | None) –Represents the current text selection or caret position in the field.
-
selection_color(ColorValue | None) –The color of TextField selection.
-
shift_enter(bool) –Changes the behavior of
Enterbutton inmultilineTextField to be chat-like, -
show_cursor(bool) –Whether the field's cursor is to be shown.
-
smart_dashes_type(bool) –Whether to allow the platform to automatically format dashes.
-
smart_quotes_type(bool) –Whether to allow the platform to automatically format quotes.
-
strut_style(StrutStyle | None) –TBD
-
text_align(TextAlign | None) –How the text should be aligned horizontally.
-
value(str) –Current value of the TextField.
Events
-
on_blur(ControlEventHandler[TextField] | None) –Called when the control has lost focus.
-
on_change(ControlEventHandler[TextField] | None) –Called when the typed input for the TextField has changed.
-
on_click(ControlEventHandler[TextField] | None) –TBD
-
on_focus(ControlEventHandler[TextField] | None) –Called when the control has received focus.
-
on_selection_change(EventHandler[TextSelectionChangeEvent[TextField]] | None) –Called when the text selection or caret position changes.
-
on_submit(ControlEventHandler[TextField] | None) –Called when user presses ENTER while focus is on TextField.
-
on_tap_outside(ControlEventHandler[TextField] | None) –TBD
Examples#
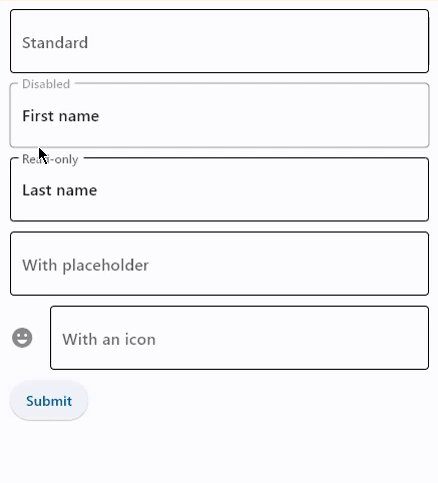
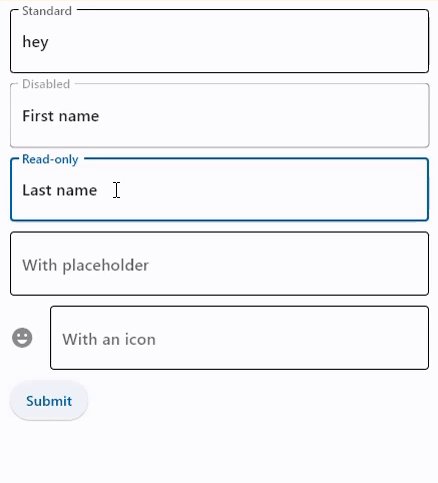
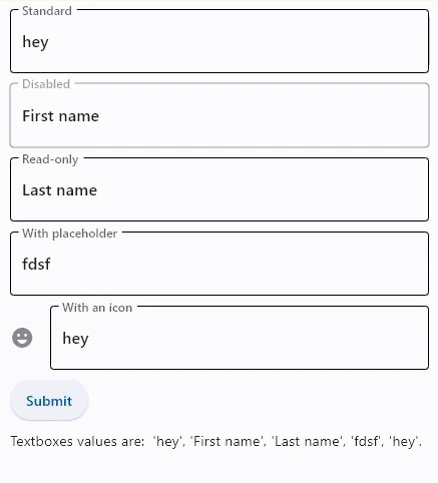
Basic Example#
import flet as ft
def main(page: ft.Page):
def handle_button_click(e: ft.Event[ft.Button]):
message.value = f"Textboxes values are: '{tb1.value}', '{tb2.value}', "
f"'{tb3.value}', '{tb4.value}', '{tb5.value}'."
page.update()
page.add(
tb1 := ft.TextField(label="Standard"),
tb2 := ft.TextField(label="Disabled", disabled=True, value="First name"),
tb3 := ft.TextField(label="Read-only", read_only=True, value="Last name"),
tb4 := ft.TextField(
label="With placeholder", hint_text="Please enter text here"
),
tb5 := ft.TextField(label="With an icon", icon=ft.Icons.EMOJI_EMOTIONS),
ft.Button(content="Submit", on_click=handle_button_click),
message := ft.Text(),
)
ft.run(main)
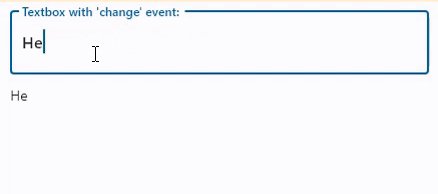
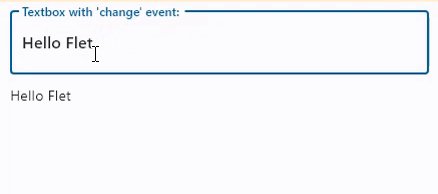
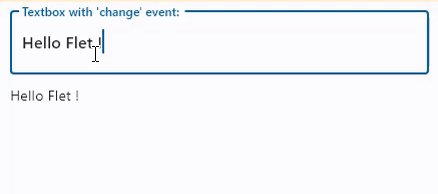
Handling change events#
import flet as ft
def main(page: ft.Page):
def handle_field_change(e: ft.Event[ft.TextField]):
message.value = e.control.value
page.update()
page.add(
ft.TextField(
label="Textbox with 'change' event:",
on_change=handle_field_change,
),
message := ft.Text(),
)
ft.run(main)
Handling selection changes#
import flet as ft
def main(page: ft.Page):
page.title = "Text selection"
def handle_selection_change(e: ft.TextSelectionChangeEvent[ft.TextField]):
selection.value = (
f"Selection: '{e.selected_text}'" if e.selected_text else "No selection."
)
selection_details.value = f"start={e.selection.start}, end={e.selection.end}"
caret.value = f"Caret position: {e.selection.end}"
async def select_characters(e: ft.Event[ft.Button]):
await field.focus()
field.selection = ft.TextSelection(
base_offset=0, extent_offset=len(field.value)
)
async def move_caret(e: ft.Event[ft.Button]):
await field.focus()
field.selection = ft.TextSelection(base_offset=0, extent_offset=0)
page.add(
ft.Column(
spacing=10,
controls=[
field := ft.TextField(
value="Lorem ipsum dolor sit amet, consectetur adipiscing elit.",
multiline=True,
min_lines=3,
autofocus=True,
on_selection_change=handle_selection_change,
),
selection := ft.Text("Select some text from the field."),
selection_details := ft.Text(),
caret := ft.Text("Caret position: -"),
ft.Button(
content="Select all text",
on_click=select_characters,
),
ft.Button(
content="Move caret to start",
on_click=move_caret,
),
],
)
)
if __name__ == "__main__":
ft.run(main)
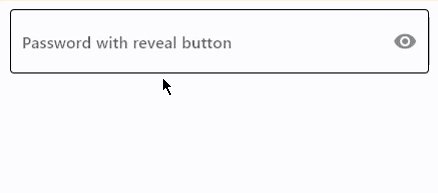
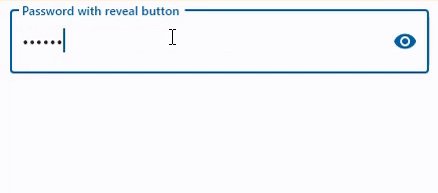
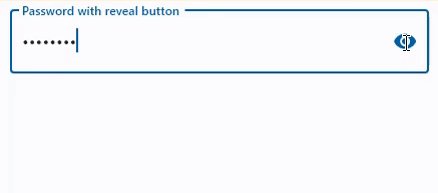
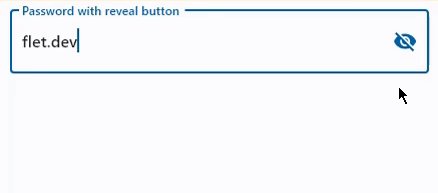
Password with reveal button#
import flet as ft
def main(page: ft.Page):
page.add(
ft.TextField(
label="Password with reveal button",
password=True,
can_reveal_password=True,
)
)
ft.run(main)
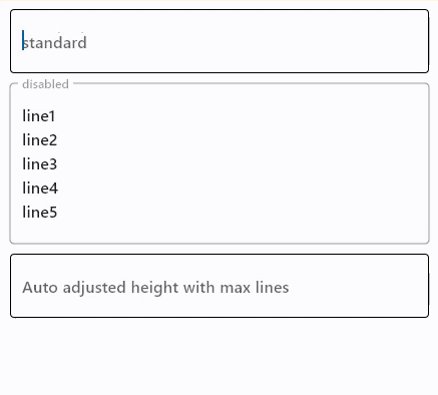
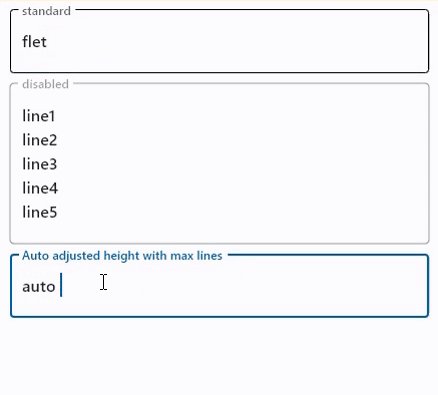
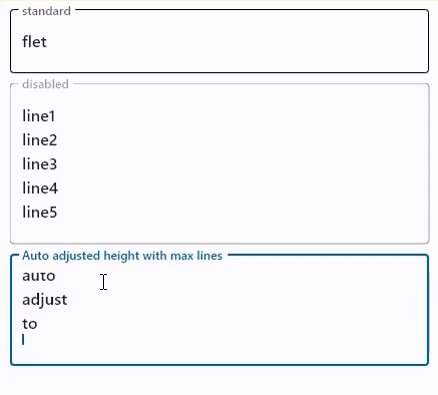
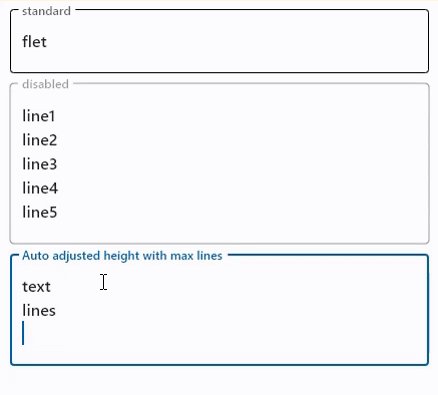
Multiline fields#
import flet as ft
def main(page: ft.Page):
page.add(
ft.TextField(
label="Standard",
multiline=True,
),
ft.TextField(
label="Disabled",
multiline=True,
disabled=True,
value="line1\nline2\nline3\nline4\nline5",
),
ft.TextField(
label="Auto adjusted height with max lines",
multiline=True,
min_lines=1,
max_lines=3,
),
)
ft.run(main)
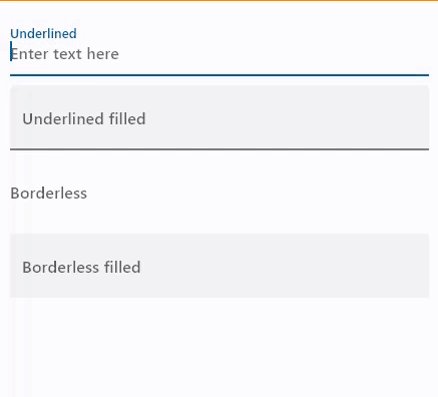
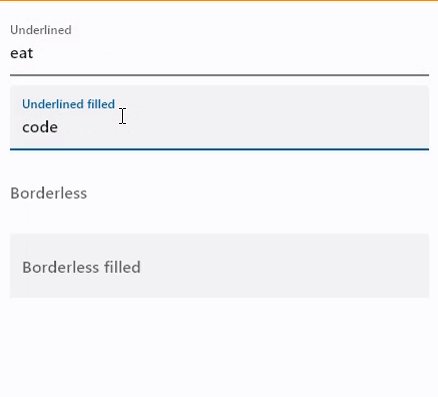
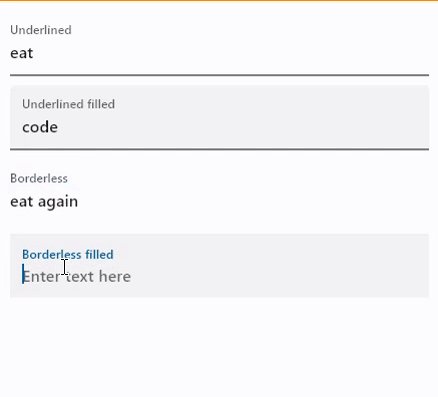
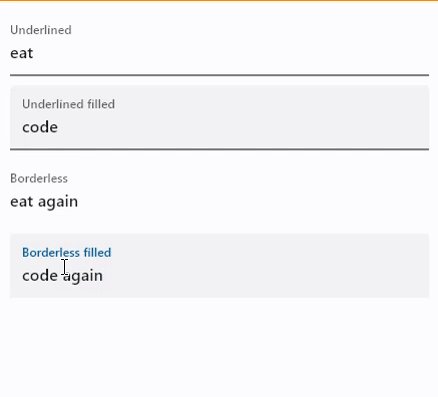
Underlined and borderless TextFields#
import flet as ft
def main(page: ft.Page):
page.add(
ft.TextField(
label="Underlined",
border=ft.InputBorder.UNDERLINE,
hint_text="Enter text here",
),
ft.TextField(
label="Underlined filled",
border=ft.InputBorder.UNDERLINE,
filled=True,
hint_text="Enter text here",
),
ft.TextField(
label="Borderless",
border=ft.InputBorder.NONE,
hint_text="Enter text here",
),
ft.TextField(
label="Borderless filled",
border=ft.InputBorder.NONE,
filled=True,
hint_text="Enter text here",
),
)
ft.run(main)
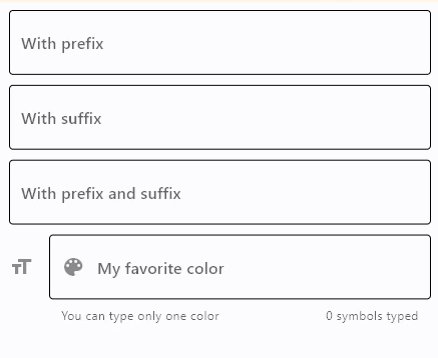
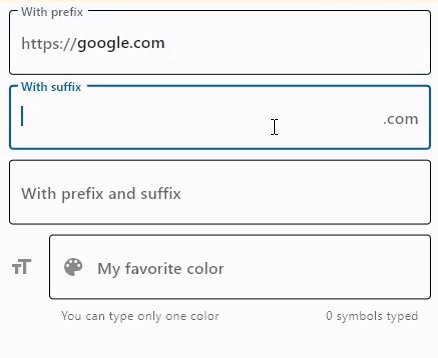
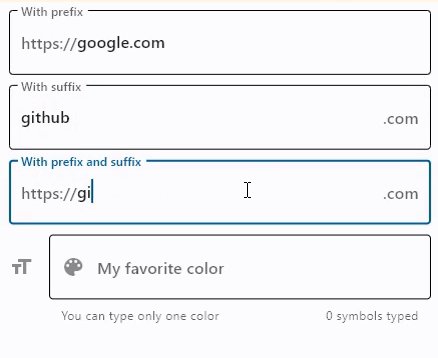
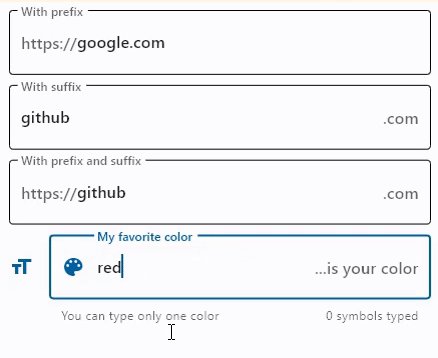
Setting prefixes and suffixes#
import flet as ft
def main(page: ft.Page):
def handle_button_click(e: ft.Event[ft.Button]):
message.value = (
"Textboxes values are: "
f"'{prefix_field.value}', "
f"'{suffix_field.value}', "
f"'{prefix_suffix_field.value}', "
f"'{color_field.value}'."
)
page.update()
page.add(
prefix_field := ft.TextField(label="With prefix", prefix="https://"),
suffix_field := ft.TextField(label="With suffix", suffix=".com"),
prefix_suffix_field := ft.TextField(
label="With prefix and suffix",
prefix="https://",
suffix=".com",
enable_interactive_selection=True,
),
color_field := ft.TextField(
label="My favorite color",
icon=ft.Icons.FORMAT_SIZE,
hint_text="Type your favorite color",
helper="You can type only one color",
counter="{value_length}/{max_length} chars used",
prefix_icon=ft.Icons.COLOR_LENS,
suffix="...is your color",
max_length=20,
),
ft.Button(content="Submit", on_click=handle_button_click),
message := ft.Text(),
)
ft.run(main)
Styled TextField#
import flet as ft
async def main(page: ft.Page):
page.padding = 50
page.add(
tf := ft.TextField(
text_size=30,
cursor_color=ft.Colors.RED,
selection_color=ft.Colors.YELLOW,
color=ft.Colors.PINK,
bgcolor=ft.Colors.BLACK_26,
filled=True,
focused_color=ft.Colors.GREEN,
focused_bgcolor=ft.Colors.CYAN_200,
border_radius=30,
border_color=ft.Colors.GREEN_800,
focused_border_color=ft.Colors.GREEN_ACCENT_400,
max_length=20,
capitalization=ft.TextCapitalization.CHARACTERS,
)
)
await tf.focus()
ft.run(main)
Custom label, hint, helper, and counter texts and styles#
import flet as ft
def main(page: ft.Page):
page.theme_mode = ft.ThemeMode.LIGHT
def handle_field_change(e: ft.Event[ft.TextField]):
message.value = e.control.value
page.update()
page.add(
ft.TextField(
on_change=handle_field_change,
text_style=ft.TextStyle(
size=15,
italic=True,
color=ft.Colors.DEEP_ORANGE_600,
bgcolor=ft.Colors.LIME_ACCENT_200,
),
label="Label",
label_style=ft.TextStyle(
size=17,
weight=ft.FontWeight.BOLD,
italic=True,
color=ft.Colors.BLUE,
bgcolor=ft.Colors.RED_700,
),
hint_text="Hint",
hint_style=ft.TextStyle(
size=15,
weight=ft.FontWeight.BOLD,
italic=True,
color=ft.Colors.PINK_ACCENT,
bgcolor=ft.Colors.BROWN_400,
),
helper="Helper",
helper_style=ft.TextStyle(
size=14,
weight=ft.FontWeight.BOLD,
color=ft.Colors.DEEP_PURPLE,
bgcolor=ft.Colors.BLUE_50,
),
counter="Counter",
counter_style=ft.TextStyle(
size=14,
italic=True,
color=ft.Colors.YELLOW,
bgcolor=ft.Colors.GREEN_500,
),
),
message := ft.Text(),
)
ft.run(main)
Properties#
class-attribute
instance-attribute
#
animate_cursor_opacity: bool | None = None
TBD
class-attribute
instance-attribute
#
autocorrect: bool = True
Whether to enable autocorrection.
Defaults to True.
class-attribute
instance-attribute
#
autofill_hints: list[AutofillHint] | AutofillHint | None = (
None
)
Helps the autofill service identify the type of this text input.
More information here.
class-attribute
instance-attribute
#
autofocus: bool = False
True if the control will be selected as the initial focus. If there is more than one control on a page with autofocus set, then the first one added to the page will get focus.
class-attribute
instance-attribute
#
can_reveal_password: bool = False
Displays a toggle icon button that allows revealing the entered password. Is shown
if both password and can_reveal_password are True.
The icon is displayed in the same location as suffix and in case both
can_reveal_password/password and suffix are provided, then the suffix is
not shown.
class-attribute
instance-attribute
#
capitalization: TextCapitalization | None = None
Enables automatic on-the-fly capitalization of entered text.
Defaults to TextCapitalization.NONE.
class-attribute
instance-attribute
#
cursor_color: ColorValue | None = None
The color of TextField cursor.
class-attribute
instance-attribute
#
cursor_error_color: ColorValue | None = None
TBD
class-attribute
instance-attribute
#
cursor_height: Number | None = None
Sets cursor height.
class-attribute
instance-attribute
#
cursor_radius: Number | None = None
Sets cursor radius.
class-attribute
instance-attribute
#
enable_ime_personalized_learning: bool = True
TBD
class-attribute
instance-attribute
#
enable_interactive_selection: bool = True
TBD
class-attribute
instance-attribute
#
enable_stylus_handwriting: bool = True
TBD
class-attribute
instance-attribute
#
enable_suggestions: bool = True
Whether to show input suggestions as the user types.
This flag only affects Android. On iOS, suggestions are tied directly to
autocorrect, so that suggestions are only shown when autocorrect is True.
On Android autocorrection and suggestion are controlled separately.
Defaults to True.
class-attribute
instance-attribute
#
input_filter: InputFilter | None = None
Provides as-you-type filtering/validation.
Similar to the on_change callback, the input filters are not applied when the
content of the field is changed programmatically.
class-attribute
instance-attribute
#
keyboard_brightness: Brightness | None = None
TBD
class-attribute
instance-attribute
#
keyboard_type: KeyboardType = TEXT
The type of keyboard to use for editing the text.
class-attribute
instance-attribute
#
max_length: int | None = None
Limits a maximum number of characters that can be entered into TextField.
Raises:
-
ValueError–If
max_lengthis neither-1nor a positive integer.
class-attribute
instance-attribute
#
max_lines: int | None = None
The maximum number of lines to show at one time, wrapping if necessary.
This affects the height of the field itself and does not limit the number of lines that can be entered into the field.
If this is 1 (the default), the text will not wrap, but will scroll horizontally
instead.
Raises:
class-attribute
instance-attribute
#
min_lines: int | None = None
The minimum number of lines to occupy when the content spans fewer lines.
This affects the height of the field itself and does not limit the number of lines that can be entered into the field.
Defaults to 1.
Raises:
class-attribute
instance-attribute
#
multiline: bool = False
Whether this field can contain multiple lines of text.
class-attribute
instance-attribute
#
password: bool = False
Whether to hide the text being edited.
Defaults to False.
class-attribute
instance-attribute
#
read_only: bool = False
Whether the text can be changed.
When this is set to True, the text cannot be modified by any shortcut or keyboard
operation. The text is still selectable.
Defaults to False.
class-attribute
instance-attribute
#
selection: TextSelection | None = None
Represents the current text selection or caret position in the field.
When the user selects text, this property is updated to reflect the selected range. If no text is selected, it contains an empty range indicating the caret position.
Setting this property visually updates the field's selection to match the given
value, and hence leads to the on_selection_change event being triggered.
To ensure the selection is visible and the event is fired, the text field must
be focused. Call [focus()][flet.controls.material.textfield.TextField.focus] on the field before setting this property.
class-attribute
instance-attribute
#
selection_color: ColorValue | None = None
The color of TextField selection.
class-attribute
instance-attribute
#
shift_enter: bool = False
Changes the behavior of Enter button in multiline TextField to be chat-like,
i.e. new line can be added with Shift+Enter and pressing just Enter fires
on_submit event.
class-attribute
instance-attribute
#
show_cursor: bool = True
Whether the field's cursor is to be shown.
Defaults to True.
class-attribute
instance-attribute
#
smart_dashes_type: bool = True
Whether to allow the platform to automatically format dashes.
This flag only affects iOS versions 11 and above. As an example of what this does, two consecutive hyphen characters will be automatically replaced with one en dash, and three consecutive hyphens will become one em dash.
Defaults to True.
class-attribute
instance-attribute
#
smart_quotes_type: bool = True
Whether to allow the platform to automatically format quotes.
This flag only affects iOS. As an example of what this does, a standard vertical double quote character will be automatically replaced by a left or right double quote depending on its position in a word.
Defaults to True.
class-attribute
instance-attribute
#
text_align: TextAlign | None = None
How the text should be aligned horizontally.
Defaults to TextAlign.LEFT.
Events#
class-attribute
instance-attribute
#
on_blur: ControlEventHandler[TextField] | None = None
Called when the control has lost focus.
class-attribute
instance-attribute
#
on_change: ControlEventHandler[TextField] | None = None
Called when the typed input for the TextField has changed.
class-attribute
instance-attribute
#
on_click: ControlEventHandler[TextField] | None = None
TBD
class-attribute
instance-attribute
#
on_focus: ControlEventHandler[TextField] | None = None
Called when the control has received focus.
class-attribute
instance-attribute
#
on_selection_change: (
EventHandler[TextSelectionChangeEvent[TextField]] | None
) = None
Called when the text selection or caret position changes.
This can be triggered either by user interaction (selecting text or moving
the caret) or programmatically (through the selection property).
class-attribute
instance-attribute
#
on_submit: ControlEventHandler[TextField] | None = None
Called when user presses ENTER while focus is on TextField.
class-attribute
instance-attribute
#
on_tap_outside: ControlEventHandler[TextField] | None = None
TBD