SnackBar
Opened snack bar
Inherits: DialogControl
Properties
-
action(str | SnackBarAction | None) –An optional action that the user can take based on the snack bar.
-
action_overflow_threshold(Number) –The percentage threshold for
action's width before -
behavior(SnackBarBehavior | None) –This defines the behavior and location of the snack bar.
-
bgcolor(ColorValue | None) –SnackBar background color.
-
clip_behavior(ClipBehavior) –The
contentwill be clipped (or not) according to this option. -
close_icon_color(ColorValue | None) –The color of the close icon, if
show_close_iconisTrue. -
content(StrOrControl) –The primary content of the snack bar.
-
dismiss_direction(DismissDirection | None) –The direction in which the SnackBar can be dismissed.
-
duration(DurationValue) –The amount of time this snack bar should stay open for.
-
elevation(Number | None) –The z-coordinate at which to place the snack bar. This controls the size of the
-
margin(MarginValue | None) –Empty space to surround the snack bar.
-
padding(PaddingValue | None) –The amount of padding to apply to the snack bar's content and optional action.
-
persist(bool | None) –Whether the snack bar will stay or auto-dismiss after timeout.
-
shape(OutlinedBorder | None) –The shape of this snack bar.
-
show_close_icon(bool) –Whether to include a "close" icon widget.
-
width(Number | None) –The width of the snack bar.
Events
-
on_action(ControlEventHandler[SnackBar] | None) –Called when action button is clicked.
-
on_visible(ControlEventHandler[SnackBar] | None) –Called the first time that the snackbar is visible within the page.
Examples#
Basic Example#
import flet as ft
def main(page: ft.Page):
def on_click(e: ft.Event[ft.Button]):
page.show_dialog(ft.SnackBar(ft.Text("Hello, world!")))
page.add(ft.Button("Open SnackBar", on_click=on_click))
if __name__ == "__main__":
ft.run(main)
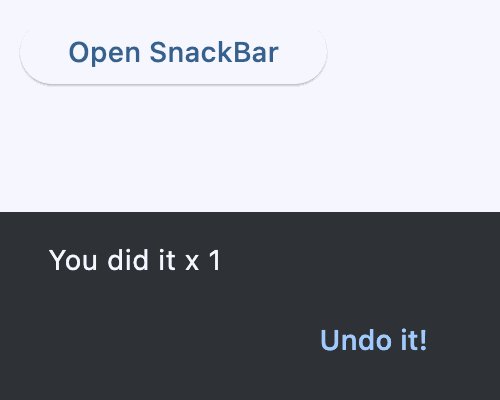
Counter#
import flet as ft
class Data:
def __init__(self) -> None:
self.counter = 0
def increment(self):
self.counter += 1
def decrement(self):
self.counter -= 1
data = Data()
def main(page: ft.Page):
page.title = "SnackBar Example"
snack_bar = ft.SnackBar(
content=ft.Text("You did it!"),
action="Undo it!",
on_action=lambda e: data.decrement(),
)
def handle_button_click(e: ft.Event[ft.Button]):
data.increment()
snack_bar.content.value = f"You did it x {data.counter}"
if not snack_bar.open:
page.show_dialog(snack_bar)
page.update()
page.add(ft.Button("Open SnackBar", on_click=handle_button_click))
if __name__ == "__main__":
ft.run(main)
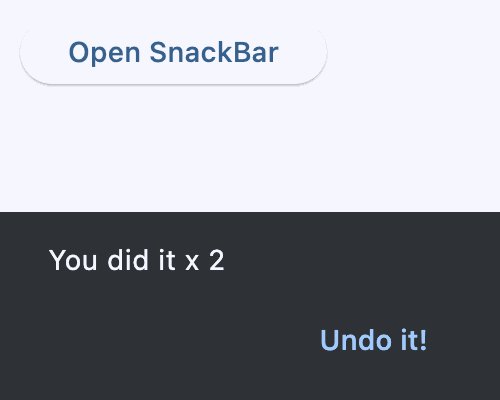
Snack bar with counter
Action#
import flet as ft
def main(page: ft.Page):
def open_simple_action(e: ft.Event[ft.Button]):
page.show_dialog(
ft.SnackBar(
ft.Text("The file has been deleted."),
action="Undo",
on_action=lambda e: print("Simple Undo clicked"),
)
)
def open_custom_action(e: ft.Event[ft.Button]):
page.show_dialog(
ft.SnackBar(
ft.Text("The directory has been deleted."),
persist=False,
action=ft.SnackBarAction(
label="Undo delete",
text_color=ft.Colors.YELLOW,
bgcolor=ft.Colors.BLUE,
on_click=lambda e: print("Custom Undo clicked"),
),
)
)
page.add(
ft.Button("Open SnackBar with a Simple action", on_click=open_simple_action),
ft.Button("Open SnackBar with a Custom action", on_click=open_custom_action),
)
if __name__ == "__main__":
ft.run(main)
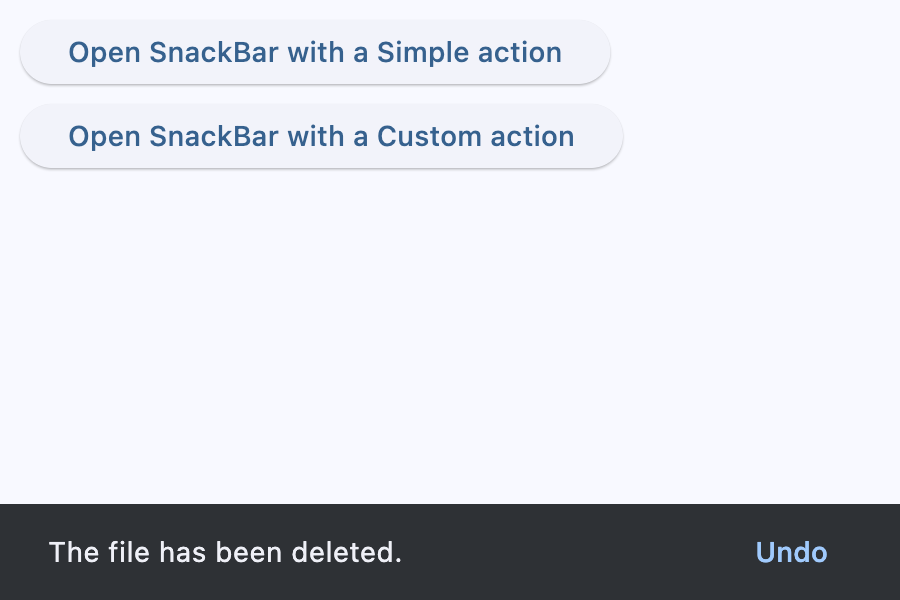
Snack bar with a simple action
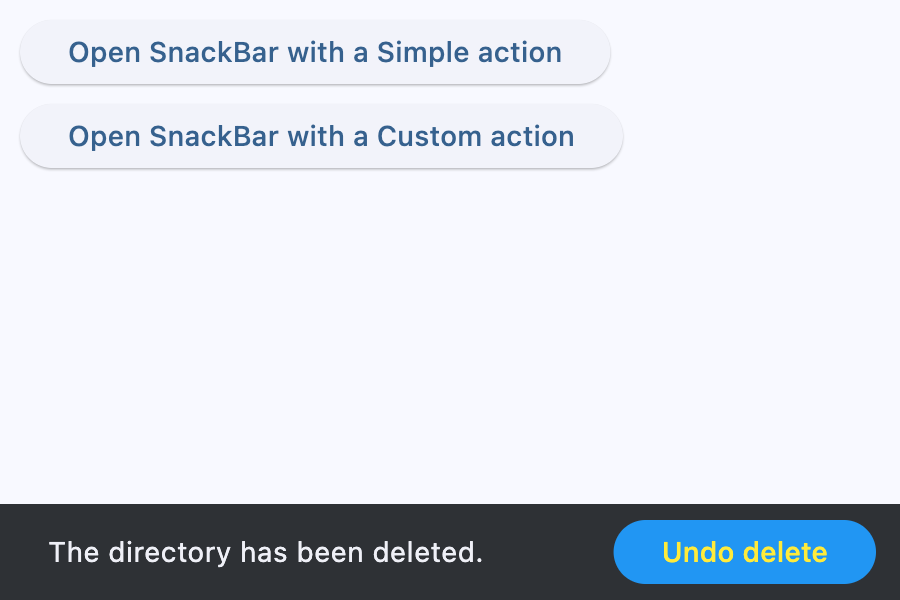
Snack bar with a custom action
Properties#
class-attribute
instance-attribute
#
action: str | SnackBarAction | None = None
An optional action that the user can take based on the snack bar.
For example, the snack bar might let the user undo the operation that prompted the snackbar. Snack bars can have at most one action.
The action should not be "dismiss" or "cancel".
class-attribute
instance-attribute
#
action_overflow_threshold: Number = 0.25
The percentage threshold for action's width before
it overflows to a new line.
If the width of the snackbar's content is greater than this percentage
of the width of the snackbar minus the width of its action, then the action
will appear below the content.
At a value of 0.0, the action will not overflow to a new line.
Raises:
-
ValueError–If it is not between
0.0and1.0inclusive.
class-attribute
instance-attribute
#
behavior: SnackBarBehavior | None = None
This defines the behavior and location of the snack bar.
Defines where a SnackBar should appear within a page and how its location
should be adjusted when the page also includes a FloatingActionButton
or a NavigationBar.
If None, SnackBarTheme.behavior is used.
If that's is also None, defaults to SnackBarBehavior.FIXED.
Note
- If
behaviorisSnackBarBehavior.FLOATING, the length of the bar is defined by eitherwidthandmargin, and if both are specified,widthtakes precedence overmargin. widthandmarginare ignored ifbehavioris notSnackBarBehavior.FLOATING.
class-attribute
instance-attribute
#
bgcolor: ColorValue | None = None
SnackBar background color.
class-attribute
instance-attribute
#
clip_behavior: ClipBehavior = HARD_EDGE
The content will be clipped (or not) according to this option.
class-attribute
instance-attribute
#
close_icon_color: ColorValue | None = None
The color of the close icon, if show_close_icon is True.
instance-attribute
#
content: StrOrControl
The primary content of the snack bar.
Typically a Text control.
Raises:
-
ValueError–If
contentis not a string or visible control.
class-attribute
instance-attribute
#
dismiss_direction: DismissDirection | None = None
The direction in which the SnackBar can be dismissed.
If None, SnackBarTheme.dismiss_direction is used.
If that's is also None, defaults to DismissDirection.DOWN.
class-attribute
instance-attribute
#
duration: DurationValue = field(
default_factory=lambda: Duration(milliseconds=4000)
)
The amount of time this snack bar should stay open for.
class-attribute
instance-attribute
#
elevation: Number | None = None
The z-coordinate at which to place the snack bar. This controls the size of the shadow below the snack bar.
Raises:
-
ValueError–If
elevationis negative.
class-attribute
instance-attribute
#
margin: MarginValue | None = None
Empty space to surround the snack bar.
Has effect only when behavior=SnackBarBehavior.FLOATING and will be ignored
if width is specified.
class-attribute
instance-attribute
#
padding: PaddingValue | None = None
The amount of padding to apply to the snack bar's content and optional action.
class-attribute
instance-attribute
#
persist: bool | None = None
Whether the snack bar will stay or auto-dismiss after timeout.
If True, the snack bar remains visible even after the timeout,
until the user taps the action button or the close icon.
If False, the snack bar will be dismissed after the timeout.
If not provided, but the snackbar action is not null,
the snackbar will persist as well.
class-attribute
instance-attribute
#
shape: OutlinedBorder | None = None
The shape of this snack bar.
class-attribute
instance-attribute
#
show_close_icon: bool = False
Whether to include a "close" icon widget.
Tapping the icon will close the snack bar.
class-attribute
instance-attribute
#
width: Number | None = None
The width of the snack bar.
If width is specified, the snack bar will be centered horizontally in the available space.
Note
Has effect only when behavior is SnackBarBehavior.FLOATING.
It can not be used if margin is specified.
Events#
class-attribute
instance-attribute
#
on_action: ControlEventHandler[SnackBar] | None = None
Called when action button is clicked.
class-attribute
instance-attribute
#
on_visible: ControlEventHandler[SnackBar] | None = None
Called the first time that the snackbar is visible within the page.
Inherits: Control
A button that can be used as an action in a SnackBar.
An action button for a SnackBar.
Note
- Snack bar actions are always enabled. Instead of disabling a snack bar action, avoid including it in the snack bar in the first place.
- Snack bar actions will only respond to first click. Subsequent clicks/presses are ignored.
Properties
-
bgcolor(ColorValue | None) –The button background fill color.
-
disabled_bgcolor(ColorValue | None) –The button disabled background color.
-
disabled_text_color(ColorValue | None) –The button disabled label color.
-
label(str) –The button's label.
-
text_color(ColorValue | None) –The button label color.
Events
-
on_click(ControlEventHandler[SnackBarAction] | None) –Called when this action button is clicked.
Properties#
class-attribute
instance-attribute
#
bgcolor: ColorValue | None = None
The button background fill color.
If None, SnackBarTheme.action_bgcolor is used.
class-attribute
instance-attribute
#
disabled_bgcolor: ColorValue | None = None
The button disabled background color. This color is shown after the action is dismissed.
If None, SnackBarTheme.disabled_action_bgcolor is used.
class-attribute
instance-attribute
#
disabled_text_color: ColorValue | None = None
The button disabled label color. This color is shown after the action is dismissed.
class-attribute
instance-attribute
#
text_color: ColorValue | None = None
The button label color.
If None, SnackBarTheme.action_text_color is used.
Events#
class-attribute
instance-attribute
#
on_click: ControlEventHandler[SnackBarAction] | None = None
Called when this action button is clicked.