SearchBar
Basic search bar
Inherits: LayoutControl
Properties
-
autofocus(bool) –Whether the text field should focus itself if nothing else is already focused.
-
bar_bgcolor(ControlStateValue[ColorValue] | None) –Defines the background color of the search bar in all or specific
-
bar_border_side(ControlStateValue[BorderSide] | None) –The color and weight of the search bar's outline.
-
bar_elevation(ControlStateValue[Number | None] | None) –The elevation of the search bar.
-
bar_hint_text(str | None) –Defines the text to be shown in the search bar when it is empty and the search
-
bar_hint_text_style(ControlStateValue[TextStyle] | None) –The style to use for the
SearchBar.bar_hint_text. -
bar_leading(Control | None) –A control to display before the text input field when the search view is close.
-
bar_overlay_color(ControlStateValue[ColorValue] | None) –Defines the highlight color that's typically used to indicate that the
-
bar_padding(ControlStateValue[PaddingValue] | None) –The padding between the search bar's boundary and its contents.
-
bar_scroll_padding(PaddingValue) –Configures the padding around a Scrollable when the text field scrolls into view.
-
bar_shadow_color(ControlStateValue[ColorValue] | None) –The shadow color of the search bar.
-
bar_shape(ControlStateValue[OutlinedBorder] | None) –The shape of the search bar.
-
bar_size_constraints(BoxConstraints | None) –Optional size constraints for the search bar.
-
bar_text_style(ControlStateValue[TextStyle] | None) –The style to use for the text being edited.
-
bar_trailing(list[Control] | None) –A list of controls to display after the text input field when
-
capitalization(TextCapitalization | None) –Enables automatic on-the-fly capitalization of entered text.
-
controls(list[Control]) –The list of controls to be displayed below the search bar when in search view.
-
divider_color(ColorValue | None) –The color of the divider when in search view.
-
full_screen(bool) –Defines whether the search view grows to fill the entire screen when the search
-
keyboard_type(KeyboardType) –The type of action button to use for the keyboard.
-
shrink_wrap(bool | None) –Whether the search view should shrink-wrap its contents.
-
value(str) –The text in the search bar.
-
view_bar_padding(PaddingValue | None) –The padding to use for the search view's search bar.
-
view_bgcolor(ColorValue | None) –Defines the background color of the search view.
-
view_elevation(Number | None) –Defines the elevation of the search view.
-
view_header_height(Number | None) –The height of the search field on the search view.
-
view_header_text_style(TextStyle | None) –Defines the text style of the text being edited on the search view.
-
view_hint_text(str | None) –Defines the text to be displayed when the search bar's input field is empty.
-
view_hint_text_style(TextStyle | None) –Defines the text style of
view_hint_text. -
view_leading(Control | None) –A
Controlto display before the text input field when the search view is open. -
view_padding(PaddingValue | None) –The padding to use for the search view.
-
view_shape(OutlinedBorder | None) –Defines the shape of the search view.
-
view_side(BorderSide | None) –Defines the color and weight of the search view's outline.
-
view_size_constraints(BoxConstraints | None) –Optional size constraints for the search view.
-
view_trailing(list[Control] | None) –A list of
Controls to display after the text input field when the search view is
Events
-
on_blur(ControlEventHandler[SearchBar] | None) –Fired when the search bar loses focus.
-
on_change(ControlEventHandler[SearchBar] | None) –Called when the typed input in the search bar has changed.
-
on_focus(ControlEventHandler[SearchBar] | None) –Fired when the search bar gains focus.
-
on_submit(ControlEventHandler[SearchBar] | None) –Called when user presses ENTER while focus is on SearchBar.
-
on_tap(ControlEventHandler[SearchBar] | None) –Called when the search bar is tapped.
-
on_tap_outside_bar(ControlEventHandler[SearchBar] | None) –Fired when the user taps outside the search bar while the search view is open.
Methods
-
close_view–Closes an opened search view.
-
focus–Requests focus for this control.
-
open_view–Opens the search view.
Examples#
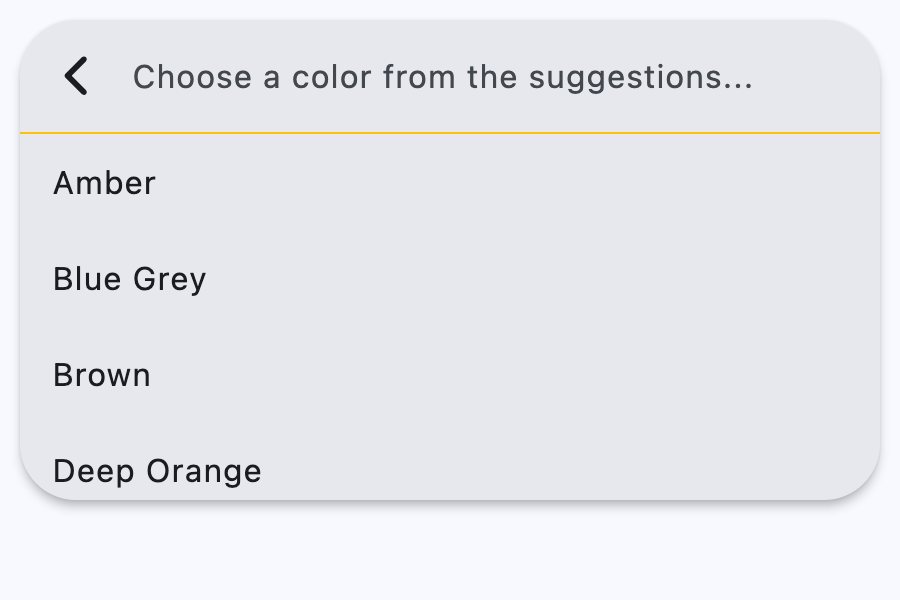
Basic Example#
import flet as ft
colors = [
"Amber",
"Blue Grey",
"Brown",
"Deep Orange",
"Green",
"Light Blue",
"Orange",
"Red",
]
def main(page: ft.Page):
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
def build_tiles(items: list[str]) -> list[ft.Control]:
return [
ft.ListTile(
title=ft.Text(item),
data=item,
on_click=handle_tile_click,
)
for item in items
]
async def handle_tile_click(e: ft.Event[ft.ListTile]):
await anchor.close_view()
async def handle_change(e: ft.Event[ft.SearchBar]):
query = e.control.value.strip().lower()
matching = (
[color for color in colors if query in color.lower()] if query else colors
)
anchor.controls = build_tiles(matching)
def handle_submit(e: ft.Event[ft.SearchBar]):
print(f"Submit: {e.data}")
async def handle_tap(e: ft.Event[ft.SearchBar]):
await anchor.open_view()
page.add(
anchor := ft.SearchBar(
view_elevation=4,
divider_color=ft.Colors.AMBER,
bar_hint_text="Search colors...",
view_hint_text="Choose a color from the suggestions...",
on_change=handle_change,
on_submit=handle_submit,
on_tap=handle_tap,
controls=build_tiles(colors),
),
)
if __name__ == "__main__":
ft.run(main)
Properties#
class-attribute
instance-attribute
#
autofocus: bool = False
Whether the text field should focus itself if nothing else is already focused.
class-attribute
instance-attribute
#
bar_bgcolor: ControlStateValue[ColorValue] | None = None
Defines the background color of the search bar in all or specific
ControlState states.
class-attribute
instance-attribute
#
bar_border_side: ControlStateValue[BorderSide] | None = None
The color and weight of the search bar's outline.
This value is combined with bar_shape to
create a shape decorated with an outline.
class-attribute
instance-attribute
#
bar_elevation: ControlStateValue[Number | None] | None = (
None
)
The elevation of the search bar.
class-attribute
instance-attribute
#
bar_hint_text: str | None = None
Defines the text to be shown in the search bar when it is empty and the search view is close.
Usually some text that suggests what sort of input the field accepts.
class-attribute
instance-attribute
#
bar_hint_text_style: ControlStateValue[TextStyle] | None = (
None
)
The style to use for the SearchBar.bar_hint_text.
class-attribute
instance-attribute
#
bar_leading: Control | None = None
A control to display before the text input field when the search view is close.
Typically an Icon or an IconButton.
class-attribute
instance-attribute
#
bar_overlay_color: ControlStateValue[ColorValue] | None = (
None
)
class-attribute
instance-attribute
#
bar_padding: ControlStateValue[PaddingValue] | None = None
The padding between the search bar's boundary and its contents.
class-attribute
instance-attribute
#
bar_scroll_padding: PaddingValue = 20
Configures the padding around a Scrollable when the text field scrolls into view.
If the bar's text field is partially off-screen or covered (e.g., by the keyboard), it scrolls into view, ensuring it is positioned at the specified distance from the Scrollable edges.
class-attribute
instance-attribute
#
bar_shadow_color: ControlStateValue[ColorValue] | None = (
None
)
The shadow color of the search bar.
class-attribute
instance-attribute
#
bar_shape: ControlStateValue[OutlinedBorder] | None = None
The shape of the search bar.
This shape is combined with bar_border_side to create a shape
decorated with an outline.
class-attribute
instance-attribute
#
bar_size_constraints: BoxConstraints | None = None
Optional size constraints for the search bar.
class-attribute
instance-attribute
#
bar_text_style: ControlStateValue[TextStyle] | None = None
The style to use for the text being edited.
class-attribute
instance-attribute
#
A list of controls to display after the text input field when the search view is close.
These controls can represent additional modes of searching (e.g voice search), an avatar, or an overflow menu and are usually not more than two.
class-attribute
instance-attribute
#
capitalization: TextCapitalization | None = None
Enables automatic on-the-fly capitalization of entered text.
class-attribute
instance-attribute
#
class-attribute
instance-attribute
#
divider_color: ColorValue | None = None
The color of the divider when in search view.
class-attribute
instance-attribute
#
full_screen: bool = False
Defines whether the search view grows to fill the entire screen when the search bar is tapped.
class-attribute
instance-attribute
#
keyboard_type: KeyboardType = TEXT
The type of action button to use for the keyboard.
class-attribute
instance-attribute
#
shrink_wrap: bool | None = None
Whether the search view should shrink-wrap its contents.
class-attribute
instance-attribute
#
view_bar_padding: PaddingValue | None = None
The padding to use for the search view's search bar.
If null, then the default value is 8.0 horizontally.
class-attribute
instance-attribute
#
view_bgcolor: ColorValue | None = None
Defines the background color of the search view.
class-attribute
instance-attribute
#
view_elevation: Number | None = None
Defines the elevation of the search view.
class-attribute
instance-attribute
#
view_header_height: Number | None = None
The height of the search field on the search view.
class-attribute
instance-attribute
#
view_header_text_style: TextStyle | None = None
Defines the text style of the text being edited on the search view.
class-attribute
instance-attribute
#
view_hint_text: str | None = None
Defines the text to be displayed when the search bar's input field is empty.
class-attribute
instance-attribute
#
view_hint_text_style: TextStyle | None = None
Defines the text style of view_hint_text.
class-attribute
instance-attribute
#
view_leading: Control | None = None
A Control to display before the text input field when the search view is open.
Typically an Icon or an IconButton.
Defaults to a back button which closes/pops the search view.
class-attribute
instance-attribute
#
view_padding: PaddingValue | None = None
The padding to use for the search view.
Has no effect if the search view is full-screen.
class-attribute
instance-attribute
#
view_shape: OutlinedBorder | None = None
Defines the shape of the search view.
class-attribute
instance-attribute
#
view_side: BorderSide | None = None
Defines the color and weight of the search view's outline.
class-attribute
instance-attribute
#
view_size_constraints: BoxConstraints | None = None
Optional size constraints for the search view.
By default, the search view has the same width as the search bar and is ⅔ the height of the screen. If the width and height of the view are within the view_size_constraints, the view will show its default size. Otherwise, the size of the view will be constrained by this property.
class-attribute
instance-attribute
#
A list of Controls to display after the text input field when the search view is
open.
Defaults to a close button which closes/pops the search view.
Events#
class-attribute
instance-attribute
#
on_blur: ControlEventHandler[SearchBar] | None = None
Fired when the search bar loses focus.
class-attribute
instance-attribute
#
on_change: ControlEventHandler[SearchBar] | None = None
Called when the typed input in the search bar has changed.
class-attribute
instance-attribute
#
on_focus: ControlEventHandler[SearchBar] | None = None
Fired when the search bar gains focus.
class-attribute
instance-attribute
#
on_submit: ControlEventHandler[SearchBar] | None = None
Called when user presses ENTER while focus is on SearchBar.
class-attribute
instance-attribute
#
on_tap: ControlEventHandler[SearchBar] | None = None
Called when the search bar is tapped.
class-attribute
instance-attribute
#
on_tap_outside_bar: (
ControlEventHandler[SearchBar] | None
) = None
Fired when the user taps outside the search bar while the search view is open.