RangeSlider
A Material Design range slider. Used to select a range from a range of values. A range slider can be used to select from either a continuous or a discrete set of values. The default is to use a continuous range of values from min to max.
Range Slider
Inherits: LayoutControl
Properties
-
active_color(ColorValue | None) –The color to use for the portion of the
-
divisions(int | None) –The number of discrete divisions.
-
end_value(Number) –The currently selected end value for the slider.
-
inactive_color(ColorValue | None) –The color for the inactive portions of
-
label(str | None) –A label to show above the slider thumbs when the slider is active. The value of
-
max(Number | None) –The maximum value the user can select. Must be greater than or equal to
min. -
min(Number | None) –The minimum value the user can select.
-
mouse_cursor(ControlStateValue[MouseCursor] | None) –The cursor for a mouse pointer entering or hovering over this control.
-
overlay_color(ControlStateValue[ColorValue] | None) –The highlight color that's typically
-
round(int | None) –The number of decimals displayed on the
labelcontaining{value}. -
start_value(Number) –The currently selected start value for the slider.
Events
-
on_change(ControlEventHandler[RangeSlider] | None) –Called when the state of the Slider is changed.
-
on_change_end(ControlEventHandler[RangeSlider] | None) –Called when the user is done selecting a new value for the slider.
-
on_change_start(ControlEventHandler[RangeSlider] | None) –Called when the user starts selecting a new value for the slider.
Examples#
Basic Example#
import flet as ft
def main(page: ft.Page):
page.add(
ft.Column(
horizontal_alignment=ft.CrossAxisAlignment.CENTER,
controls=[
ft.Text(
value="Range slider with divisions and labels",
size=20,
weight=ft.FontWeight.BOLD,
),
ft.Container(height=30),
ft.RangeSlider(
min=0,
max=50,
start_value=10,
divisions=10,
end_value=20,
inactive_color=ft.Colors.GREEN_300,
active_color=ft.Colors.GREEN_700,
overlay_color=ft.Colors.GREEN_100,
label="{value}",
),
],
)
)
if __name__ == "__main__":
ft.run(main)
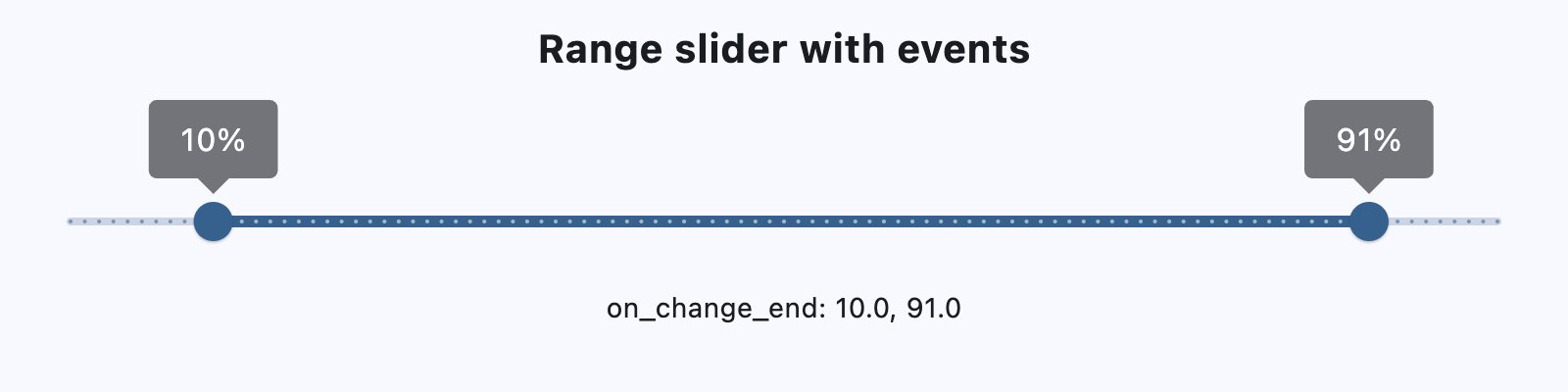
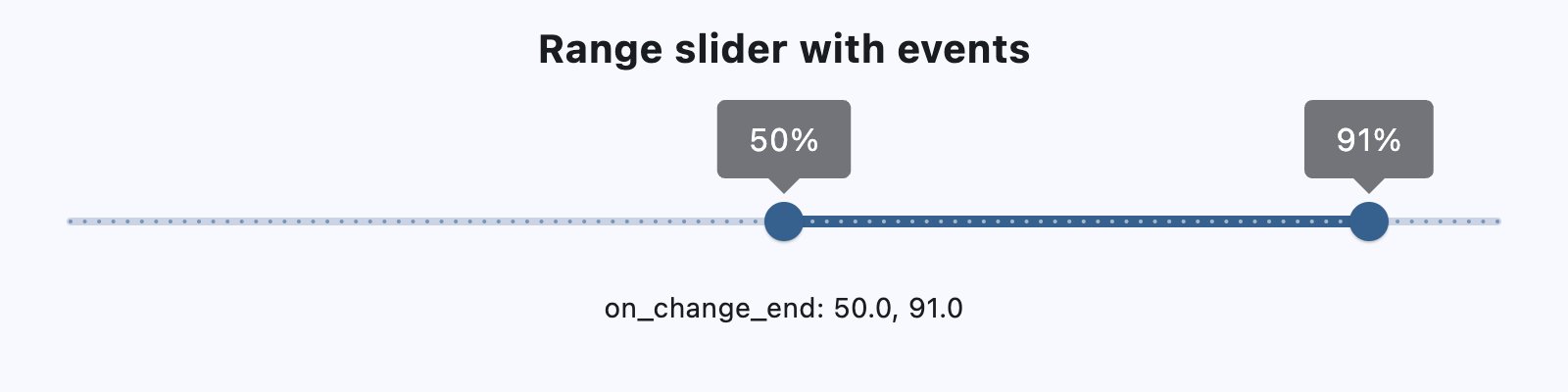
RangeSlider with events#
import flet as ft
def main(page: ft.Page):
page.scroll = ft.ScrollMode.AUTO
def handle_slider_change_start(e: ft.Event[ft.RangeSlider]):
print(f"on_change_start: {e.control.start_value}, {e.control.end_value}")
def handle_slider_change(e: ft.Event[ft.RangeSlider]):
print(f"on_change: {e.control.start_value}, {e.control.end_value}")
def handle_slider_change_end(e: ft.Event[ft.RangeSlider]):
print(f"on_change_end: {e.control.start_value}, {e.control.end_value}")
message.value = f"on_change_end: {e.control.start_value}, {e.control.end_value}"
page.update()
page.add(
ft.Column(
horizontal_alignment=ft.CrossAxisAlignment.CENTER,
controls=[
ft.Text(
value="Range slider with events",
size=20,
weight=ft.FontWeight.BOLD,
),
ft.Container(height=30),
ft.RangeSlider(
divisions=100,
min=0,
max=100,
start_value=10,
end_value=20,
on_change_start=handle_slider_change_start,
on_change=handle_slider_change,
on_change_end=handle_slider_change_end,
label="{value}%",
),
message := ft.Text(),
],
)
)
if __name__ == "__main__":
ft.run(main)
Properties#
class-attribute
instance-attribute
#
active_color: ColorValue | None = None
The color to use for the portion of the slider track that is active.
The "active" segment of the range slider is the span between the thumbs.
class-attribute
instance-attribute
#
divisions: int | None = None
The number of discrete divisions.
Typically used with label to show the current discrete values.
If not set, the slider is continuous.
instance-attribute
#
end_value: Number
The currently selected end value for the slider.
The slider's right thumb is drawn at a position that corresponds to this value.
Raises:
-
ValueError–If
end_valueis greater thanmaxor less thanstart_value.
class-attribute
instance-attribute
#
inactive_color: ColorValue | None = None
The color for the inactive portions of the slider track.
The "inactive" segments of the slider are the span of tracks between the min and the start thumb, and the end thumb and the max.
class-attribute
instance-attribute
#
label: str | None = None
A label to show above the slider thumbs when the slider is active. The value of
label may contain {value} which will be replaced with a current slider
start_value and end_value.
If not set, then the labels will not be displayed.
class-attribute
instance-attribute
#
max: Number | None = None
The maximum value the user can select. Must be greater than or equal to min.
If the max is equal to the min, then the slider is disabled.
Defaults to 1.0.
Raises:
class-attribute
instance-attribute
#
min: Number | None = None
The minimum value the user can select.
Defaults to 0.0. Must be less than or equal to max.
If the max is equal to the min, then the slider is disabled.
Raises:
class-attribute
instance-attribute
#
mouse_cursor: ControlStateValue[MouseCursor] | None = None
The cursor for a mouse pointer entering or hovering over this control.
class-attribute
instance-attribute
#
overlay_color: ControlStateValue[ColorValue] | None = None
The highlight color that's typically
used to indicate that the range slider thumb is in HOVERED or DRAGGED
ControlState .
class-attribute
instance-attribute
#
round: int | None = None
The number of decimals displayed on the label containing {value}.
The default is 0 (displays value rounded to the nearest integer).
instance-attribute
#
start_value: Number
The currently selected start value for the slider.
The slider's left thumb is drawn at a position that corresponds to this value.
Raises:
ValueError: If start_value is less than min or greater
than end_value.
Events#
class-attribute
instance-attribute
#
on_change: ControlEventHandler[RangeSlider] | None = None
Called when the state of the Slider is changed.
class-attribute
instance-attribute
#
on_change_end: ControlEventHandler[RangeSlider] | None = (
None
)
Called when the user is done selecting a new value for the slider.
class-attribute
instance-attribute
#
on_change_start: ControlEventHandler[RangeSlider] | None = (
None
)
Called when the user starts selecting a new value for the slider.