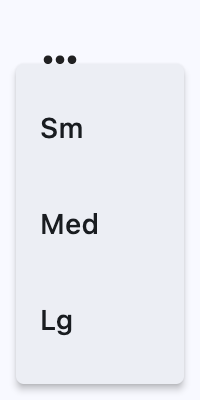
PopupMenuButton
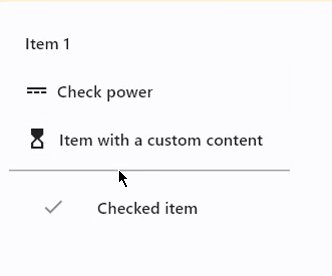
Opened popup menu under button
Inherits: LayoutControl
Properties
-
bgcolor(ColorValue | None) –The menu's background color.
-
clip_behavior(ClipBehavior) –The
contentwill be clipped (or not) according to this option. -
content(StrOrControl | None) –A
Controlthat will be displayed instead of "more" icon. -
elevation(Number | None) –The menu's elevation when opened.
-
enable_feedback(bool | None) –Whether detected gestures should provide acoustic and/or haptic feedback.
-
icon(IconDataOrControl | None) –If provided, an icon to draw on the button.
-
icon_color(ColorValue | None) –The
icon's color. -
icon_size(Number | None) –The
icon's size. -
items(list[PopupMenuItem]) –A collection of
PopupMenuItemcontrols to display in a dropdown menu. -
menu_padding(PaddingValue | None) –TBD
-
menu_position(PopupMenuPosition | None) –Defines position of the popup menu relative to the button.
-
padding(PaddingValue) –TBD
-
popup_animation_style(AnimationStyle | None) –TBD
-
shadow_color(ColorValue | None) –The color used to paint the shadow below
-
shape(OutlinedBorder | None) –The menu's shape.
-
size_constraints(BoxConstraints | None) –TBD
-
splash_radius(Number | None) –The splash radius.
-
style(ButtonStyle | None) –TBD
Events
-
on_cancel(ControlEventHandler[PopupMenuButton] | None) –Called when the user dismisses/cancels the popup menu without selecting an item.
-
on_open(ControlEventHandler[PopupMenuButton] | None) –Called when the popup menu is shown.
-
on_select(ControlEventHandler[PopupMenuButton] | None) –TBD
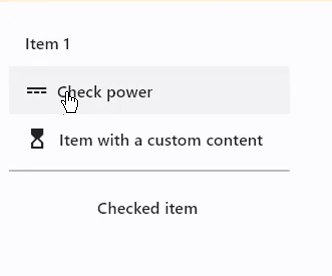
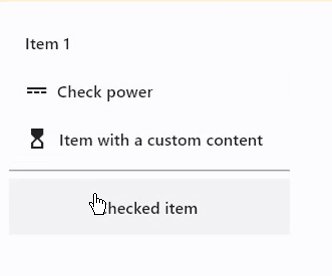
Examples#
Basic Example#
import flet as ft
def main(page: ft.Page):
def handle_check_item_click(e: ft.Event[ft.PopupMenuItem]):
e.control.checked = not e.control.checked
page.update()
page.add(
ft.PopupMenuButton(
key="popup",
items=[
ft.PopupMenuItem(content="Item 1"),
ft.PopupMenuItem(icon=ft.Icons.POWER_INPUT, content="Check power"),
ft.PopupMenuItem(
content=ft.Row(
controls=[
ft.Icon(ft.Icons.HOURGLASS_TOP_OUTLINED),
ft.Text("Item with a custom content"),
]
),
on_click=lambda _: print("Button with custom content clicked!"),
),
ft.PopupMenuItem(), # divider
ft.PopupMenuItem(
content="Checked item",
checked=False,
on_click=handle_check_item_click,
),
],
)
)
if __name__ == "__main__":
ft.run(main)
Properties#
class-attribute
instance-attribute
#
bgcolor: ColorValue | None = None
The menu's background color.
class-attribute
instance-attribute
#
clip_behavior: ClipBehavior = NONE
The content will be clipped (or not) according to this option.
class-attribute
instance-attribute
#
content: StrOrControl | None = None
A Control that will be displayed instead of "more" icon.
class-attribute
instance-attribute
#
elevation: Number | None = None
The menu's elevation when opened.
Defaults to 8.
class-attribute
instance-attribute
#
enable_feedback: bool | None = None
Whether detected gestures should provide acoustic and/or haptic feedback.
On Android, for example, setting this to True produce a click sound and a
long-press will produce a short vibration.
Defaults to True.
class-attribute
instance-attribute
#
icon: IconDataOrControl | None = None
If provided, an icon to draw on the button.
class-attribute
instance-attribute
#
icon_color: ColorValue | None = None
The icon's color.
class-attribute
instance-attribute
#
items: list[PopupMenuItem] = field(default_factory=list)
A collection of PopupMenuItem controls to display in a dropdown menu.
class-attribute
instance-attribute
#
menu_position: PopupMenuPosition | None = None
Defines position of the popup menu relative to the button.
Defaults to PopupMenuPosition.OVER.
class-attribute
instance-attribute
#
popup_animation_style: AnimationStyle | None = None
TBD
class-attribute
instance-attribute
#
shadow_color: ColorValue | None = None
The color used to paint the shadow below the menu.
class-attribute
instance-attribute
#
shape: OutlinedBorder | None = None
The menu's shape.
Defaults to CircleBorder(radius=10.0).
class-attribute
instance-attribute
#
size_constraints: BoxConstraints | None = None
TBD
class-attribute
instance-attribute
#
splash_radius: Number | None = None
The splash radius.
Events#
class-attribute
instance-attribute
#
on_cancel: ControlEventHandler[PopupMenuButton] | None = (
None
)
Called when the user dismisses/cancels the popup menu without selecting an item.
class-attribute
instance-attribute
#
on_open: ControlEventHandler[PopupMenuButton] | None = None
Called when the popup menu is shown.
class-attribute
instance-attribute
#
on_select: ControlEventHandler[PopupMenuButton] | None = (
None
)
TBD
Inherits: Control
A popup menu item.
Properties
-
checked(bool | None) –Whether this menu item is checked.
-
content(StrOrControl | None) –A
Controlrepresenting custom content of this menu item. -
height(Number) –The minimum height of this menu item.
-
icon(IconDataOrControl | None) –An icon to draw before the text label of this menu item.
-
label_text_style(TextStyle | None) –The text style of the label of this menu item.
-
mouse_cursor(MouseCursor | None) –The cursor to be displayed when a mouse pointer enters or
-
padding(PaddingValue | None) –The padding of this menu item.
Events
-
on_click(ControlEventHandler[PopupMenuItem] | None) –Called when a user clicks on this menu item.
Properties#
class-attribute
instance-attribute
#
checked: bool | None = None
Whether this menu item is checked.
If set to True, a checkmark will be shown on the left of the
content.
class-attribute
instance-attribute
#
content: StrOrControl | None = None
A Control representing custom content of this menu item.
class-attribute
instance-attribute
#
height: Number = 48.0
The minimum height of this menu item.
class-attribute
instance-attribute
#
icon: IconDataOrControl | None = None
An icon to draw before the text label of this menu item.
class-attribute
instance-attribute
#
label_text_style: TextStyle | None = None
The text style of the label of this menu item.
class-attribute
instance-attribute
#
mouse_cursor: MouseCursor | None = None
The cursor to be displayed when a mouse pointer enters or is hovering over this item.
class-attribute
instance-attribute
#
padding: PaddingValue | None = None
The padding of this menu item.
Defaults to Padding.symmetric(horizontal=12).
Events#
class-attribute
instance-attribute
#
on_click: ControlEventHandler[PopupMenuItem] | None = None
Called when a user clicks on this menu item.