NavigationDrawer#
Material Design Navigation Drawer component.
Navigation Drawer is a panel slides in horizontally from the left or right edge of a page to show primary destinations in an app.
Navigation drawer extended
Inherits: AdaptiveControl
Properties
-
bgcolor(ColorValue | None) –The color of the navigation drawer itself.
-
controls(list[Control]) –Defines the appearance of the items within the navigation drawer.
-
elevation(Number | None) –The elevation of the navigation drawer itself.
-
indicator_color(ColorValue | None) –The color of the selected destination
-
indicator_shape(OutlinedBorder | None) –The shape of the selected destination indicator.
-
selected_index(int) –The index for the current selected
NavigationDrawerDestinationor null if no -
shadow_color(ColorValue | None) –The color used for the drop shadow to
-
tile_padding(PaddingValue | None) –Defines the padding for
destinationcontrols.
Events
-
on_change(ControlEventHandler[NavigationDrawer] | None) –Called when selected destination changed.
-
on_dismiss(ControlEventHandler[NavigationDrawer] | None) –Called when the drawer is dismissed.
Examples#
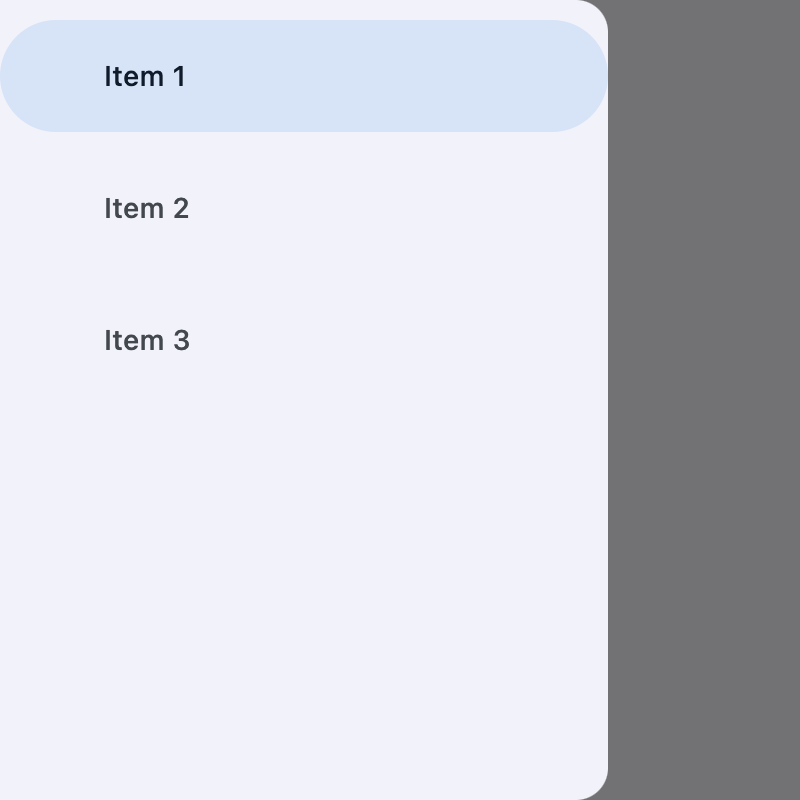
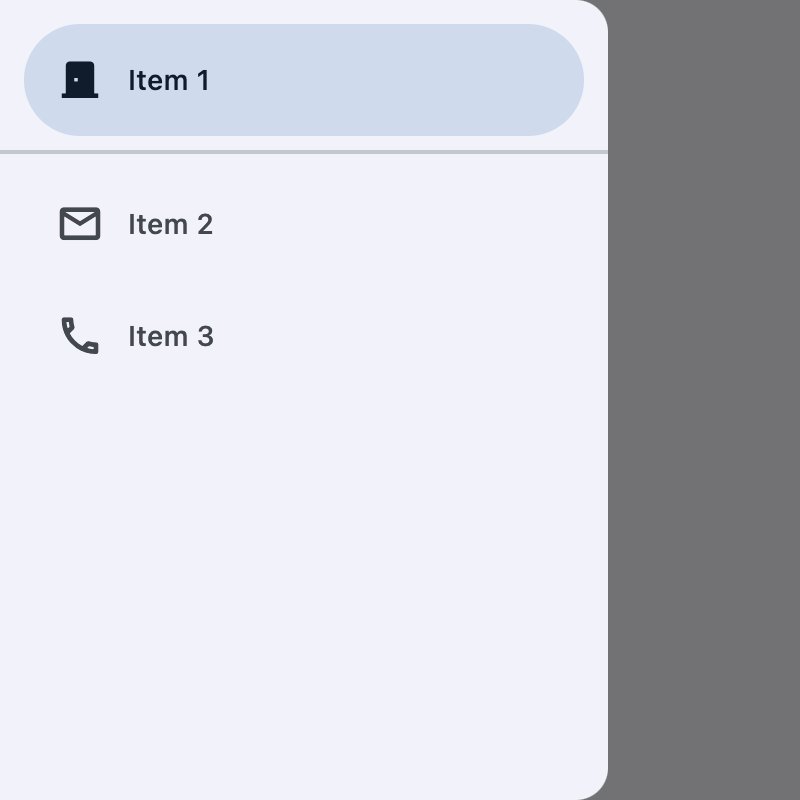
Start-aligned drawer#
import flet as ft
def main(page: ft.Page):
async def handle_show_drawer():
await page.show_drawer()
def handle_dismissal(e: ft.Event[ft.NavigationDrawer]):
print("Drawer dismissed!")
async def handle_change(e: ft.Event[ft.NavigationDrawer]):
print(f"Selected Index changed: {e.control.selected_index}")
await page.close_drawer()
page.drawer = ft.NavigationDrawer(
on_dismiss=handle_dismissal,
on_change=handle_change,
controls=[
ft.Container(height=12),
ft.NavigationDrawerDestination(
label="Item 1",
icon=ft.Icons.DOOR_BACK_DOOR_OUTLINED,
selected_icon=ft.Icon(ft.Icons.DOOR_BACK_DOOR),
),
ft.Divider(thickness=2),
ft.NavigationDrawerDestination(
icon=ft.Icon(ft.Icons.MAIL_OUTLINED),
label="Item 2",
selected_icon=ft.Icons.MAIL,
),
ft.NavigationDrawerDestination(
icon=ft.Icon(ft.Icons.PHONE_OUTLINED),
label="Item 3",
selected_icon=ft.Icons.PHONE,
),
],
)
page.add(
ft.Button(
content="Show drawer",
on_click=handle_show_drawer,
)
)
if __name__ == "__main__":
ft.run(main)
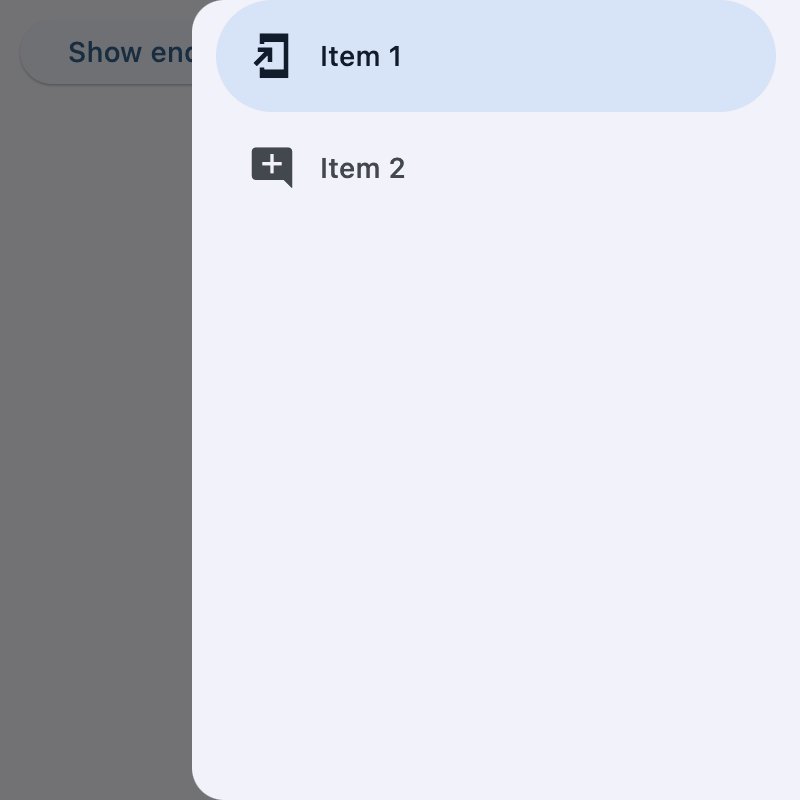
End-aligned drawer#
import flet as ft
def main(page: ft.Page):
async def handle_show_drawer():
await page.show_end_drawer()
def handle_dismissal(e: ft.Event[ft.NavigationDrawer]):
print("Drawer dismissed!")
async def handle_change(e: ft.Event[ft.NavigationDrawer]):
print(f"Selected Index changed: {e.control.selected_index}")
await page.close_end_drawer()
page.end_drawer = ft.NavigationDrawer(
on_dismiss=handle_dismissal,
on_change=handle_change,
controls=[
ft.NavigationDrawerDestination(
icon=ft.Icons.ADD_TO_HOME_SCREEN_SHARP,
label="Item 1",
),
ft.NavigationDrawerDestination(
icon=ft.Icon(ft.Icons.ADD_COMMENT),
label="Item 2",
),
],
)
page.add(
ft.Button(
content="Show end drawer",
on_click=handle_show_drawer,
)
)
if __name__ == "__main__":
ft.run(main)
Properties#
class-attribute
instance-attribute
#
bgcolor: ColorValue | None = None
The color of the navigation drawer itself.
class-attribute
instance-attribute
#
Defines the appearance of the items within the navigation drawer.
The list contains NavigationDrawerDestination items and/or other controls such as
headlines and dividers.
class-attribute
instance-attribute
#
elevation: Number | None = None
The elevation of the navigation drawer itself.
class-attribute
instance-attribute
#
indicator_color: ColorValue | None = None
The color of the selected destination indicator.
class-attribute
instance-attribute
#
indicator_shape: OutlinedBorder | None = None
The shape of the selected destination indicator.
class-attribute
instance-attribute
#
selected_index: int = 0
The index for the current selected NavigationDrawerDestination or null if no
destination is selected.
A valid selected_index is an integer between 0 and number of destinations - 1. For
an invalid selected_index, for example, -1, all destinations will appear
unselected.
class-attribute
instance-attribute
#
shadow_color: ColorValue | None = None
The color used for the drop shadow to
indicate elevation.
class-attribute
instance-attribute
#
tile_padding: PaddingValue | None = None
Defines the padding for destination controls.
Events#
class-attribute
instance-attribute
#
on_change: ControlEventHandler[NavigationDrawer] | None = (
None
)
Called when selected destination changed.
class-attribute
instance-attribute
#
on_dismiss: ControlEventHandler[NavigationDrawer] | None = (
None
)
Called when the drawer is dismissed.