CupertinoSlidingSegmentedButton
Basic CupertinoSlidingSegmentedButton
Inherits: LayoutControl
Properties
-
bgcolor(ColorValue) –The background color of this button.
-
controls(list[Control]) –The list of segments to be displayed.
-
padding(PaddingValue) –The amount of space by which to inset the
controls. -
proportional_width(bool) –Determine whether segments have proportional widths based on their content.
-
selected_index(int) –The index (starting from 0) of the selected segment in the
controlslist. -
thumb_color(ColorValue | None) –The color of this button when it is not selected.
Events
-
on_change(ControlEventHandler[CupertinoSlidingSegmentedButton] | None) –Called when the state of the button is changed -
Examples#
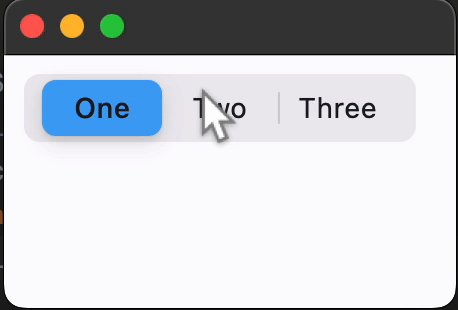
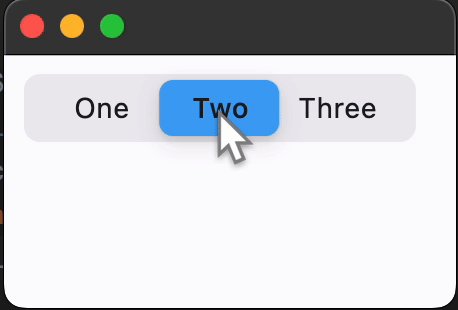
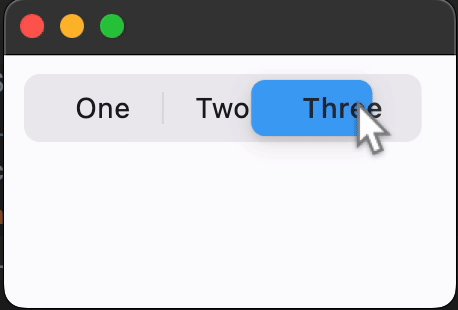
Basic Example#
import flet as ft
def main(page: ft.Page):
page.title = "CupertinoSlidingSegmentedButton Example"
page.theme_mode = ft.ThemeMode.LIGHT
def handle_selection_change(e: ft.Event[ft.CupertinoSlidingSegmentedButton]):
page.show_dialog(
ft.SnackBar(ft.Text(f"Segment {e.control.selected_index + 1} was chosen!"))
)
page.add(
ft.CupertinoSlidingSegmentedButton(
selected_index=1,
thumb_color=ft.Colors.BLUE_400,
on_change=handle_selection_change,
controls=[
ft.Text("One"),
ft.Text("Two"),
ft.Text("Three"),
],
),
)
ft.run(main)
Properties#
class-attribute
instance-attribute
#
bgcolor: ColorValue = TERTIARY_SYSTEM_FILL
The background color of this button.
instance-attribute
#
The list of segments to be displayed.
Note
Must contain at least two visible Controls.
Raises:
-
ValueError–If it does not contain at least two visible controls.
class-attribute
instance-attribute
#
padding: PaddingValue = field(
default_factory=lambda: symmetric(
vertical=2, horizontal=3
)
)
The amount of space by which to inset the controls.
class-attribute
instance-attribute
#
proportional_width: bool = False
Determine whether segments have proportional widths based on their content.
If False, all segments will have the same width, determined by the longest
segment. If True, each segment's width will be determined by its individual
content.
If the max width of parent constraints is smaller than the width that this control needs, the segment widths will scale down proportionally to ensure this control fits within the boundaries; similarly, if the min width of parent constraints is larger, the segment width will scales up to meet the min width requirement.
class-attribute
instance-attribute
#
selected_index: int = 0
The index (starting from 0) of the selected segment in the controls list.
Raises:
-
IndexError–If it is out of range relative to the visible controls.
class-attribute
instance-attribute
#
thumb_color: ColorValue | None = None
The color of this button when it is not selected.
Events#
class-attribute
instance-attribute
#
on_change: (
ControlEventHandler[CupertinoSlidingSegmentedButton]
| None
) = None
Called when the state of the button is changed -
when one of the controls is clicked.