CupertinoContextMenu#
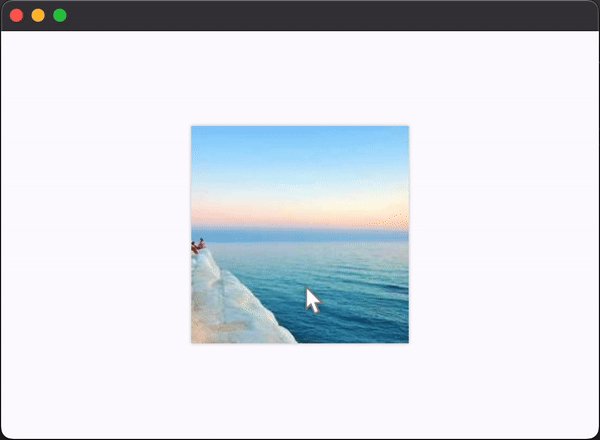
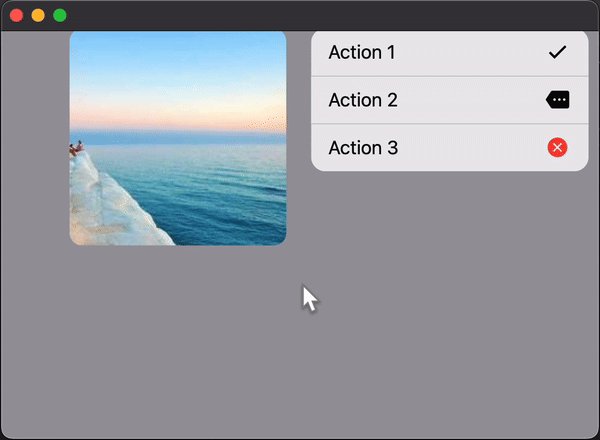
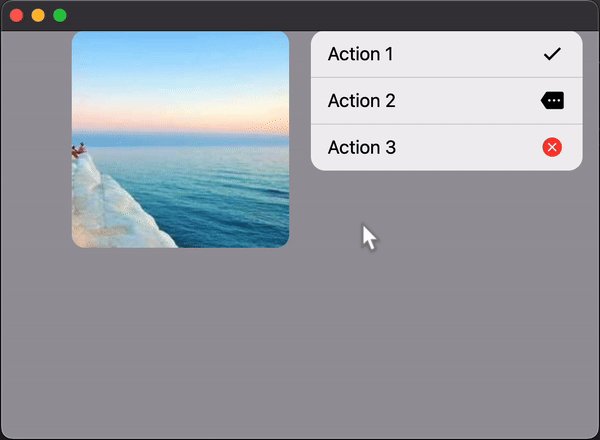
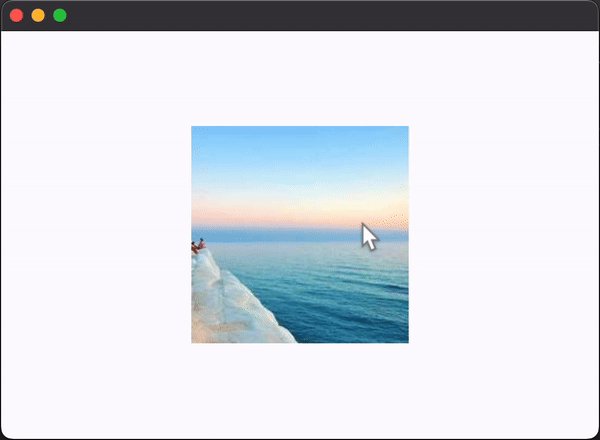
A full-screen modal route that opens up when the content is long-pressed.
Inherits: AdaptiveControl
Properties
Examples#
Basic Example#
import flet as ft
def main(page: ft.Page):
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.add(
ft.CupertinoContextMenu(
enable_haptic_feedback=True,
content=ft.Image("https://picsum.photos/200/200"),
actions=[
ft.CupertinoContextMenuAction(
content="Action 1",
default=True,
trailing_icon=ft.Icons.CHECK,
on_click=lambda e: print("Action 1"),
),
ft.CupertinoContextMenuAction(
content="Action 2",
trailing_icon=ft.Icons.MORE,
on_click=lambda e: print("Action 2"),
),
ft.CupertinoContextMenuAction(
content="Action 3",
destructive=True,
trailing_icon=ft.Icons.CANCEL,
on_click=lambda e: print("Action 3"),
),
],
)
)
ft.run(main)
Properties#
instance-attribute
#
A list of action buttons to be shown in the menu.
Typically CupertinoContextMenuActions.
Note
This list must have at least one visible action.
Raises:
-
ValueError–If
actionsdoes not contain at least one visible action.
instance-attribute
#
content: Control
The content of this context menu.
Info
When this context menu is long-pressed, the menu will open and this control will be moved to the new route and be expanded. This allows the content to resize to fit in its place in the new route, if it doesn't size itself.
Raises:
-
ValueError–If
contentis not visible.