CircleAvatar
A circle that represents a user.
If foreground_image_src fails then background_image_src is used,
and if this also fails, then bgcolor is used.
Basic CircleAvatar
Inherits: LayoutControl
Properties
-
background_image_src(str | bytes | None) –The source (local asset file or URL) of the background image in the circle.
-
bgcolor(ColorValue | None) –The color with which to fill the circle.
-
color(ColorValue | None) –The default color for text in this avatar.
-
content(StrOrControl | None) –The content of this avatar.
-
foreground_image_src(str | bytes | None) –The source (local asset file or URL) of the foreground image in the circle.
-
max_radius(Number | None) –The maximum size of the avatar, expressed as the radius (half the diameter).
-
min_radius(Number | None) –The minimum size of the avatar, expressed as the radius (half the diameter). If
-
radius(Number | None) –The size of the avatar, expressed as the radius (half the diameter). If
radiusis
Events
-
on_image_error(ControlEventHandler[CircleAvatar] | None) –Called when an error occurs while loading the
background_image_srcor
Examples#
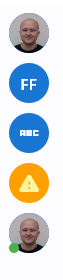
User avatars#
import flet as ft
def main(page: ft.Page):
page.add(
# a "normal" avatar with background image
ft.CircleAvatar(
foreground_image_src="https://avatars.githubusercontent.com/u/5041459?s=88&v=4",
content=ft.Text("FF"),
),
# avatar with failing foreground image and fallback text
ft.CircleAvatar(
foreground_image_src="https://avatars.githubusercontent.com/u/_5041459?s=88&v=4",
content=ft.Text("FF"),
),
# avatar with icon, aka icon with inverse background
ft.CircleAvatar(content=ft.Icon(ft.Icons.ABC)),
# avatar with icon and custom colors
ft.CircleAvatar(
content=ft.Icon(ft.Icons.WARNING_ROUNDED),
color=ft.Colors.YELLOW_200,
bgcolor=ft.Colors.AMBER_700,
),
# avatar with online status
ft.Stack(
width=40,
height=40,
controls=[
ft.CircleAvatar(
foreground_image_src="https://avatars.githubusercontent.com/u/5041459?s=88&v=4"
),
ft.Container(
content=ft.CircleAvatar(bgcolor=ft.Colors.GREEN, radius=5),
alignment=ft.Alignment.BOTTOM_LEFT,
),
],
),
)
ft.run(main)
Properties#
class-attribute
instance-attribute
#
The source (local asset file or URL) of the background image in the circle. Changing the background image will cause the avatar to animate to the new image.
If this avatar is to have the user's initials, use content instead.
Typically used as a fallback image for foreground_image_src.
class-attribute
instance-attribute
#
bgcolor: ColorValue | None = None
The color with which to fill the circle.
Changing the background color will cause this avatar to animate to the new color.
class-attribute
instance-attribute
#
color: ColorValue | None = None
The default color for text in this avatar.
Defaults to the primary text theme color if no bgcolor is specified.
class-attribute
instance-attribute
#
content: StrOrControl | None = None
The content of this avatar.
Typically a Text control.
Tip
If this avatar is to have an image, use background_image_src instead.
class-attribute
instance-attribute
#
The source (local asset file or URL) of the foreground image in the circle.
Fallbacks to background_image_src.
Typically used as profile image.
class-attribute
instance-attribute
#
max_radius: Number | None = None
The maximum size of the avatar, expressed as the radius (half the diameter).
Defaults to "infinity".
Note
If max_radius is specified, then radius should not be specified.
Raises:
-
ValueError–If it is less than
0.0or if it is provided whileradiusis set.
class-attribute
instance-attribute
#
min_radius: Number | None = None
The minimum size of the avatar, expressed as the radius (half the diameter). If
min_radius is specified, then radius should not be specified.
Defaults to 0.0.
Raises:
-
ValueError–If it is negative.
class-attribute
instance-attribute
#
radius: Number | None = None
The size of the avatar, expressed as the radius (half the diameter). If radius is
specified, then neither min_radius nor
max_radius may be specified.
Raises:
-
ValueError–If it is less than
0.0or if it is provided whilemin_radiusormax_radiusis set.
Events#
class-attribute
instance-attribute
#
on_image_error: ControlEventHandler[CircleAvatar] | None = (
None
)
Called when an error occurs while loading the background_image_src or
foreground_image_src.
The data property of the event handler argument is
a string whose value is either "background" or "foreground"
indicating the error's origin.