Card
Basic card
Inherits: LayoutControl, AdaptiveControl
Properties
-
bgcolor(ColorValue | None) –The card's background color.
-
clip_behavior(ClipBehavior | None) –Defines how the
contentwill be clipped. -
content(Control | None) –The Control to display inside the card.
-
elevation(Number | None) –The z-coordinate at which to place this card.
-
semantic_container(bool) –Whether this card represents a single semantic container, or
-
shadow_color(ColorValue | None) –The color to paint the shadow below this card.
-
shape(OutlinedBorder | None) –The shape of this card.
-
show_border_on_foreground(bool) –Whether the shape of the border should be painted in front of the
-
variant(CardVariant) –Defines the card variant to be used.
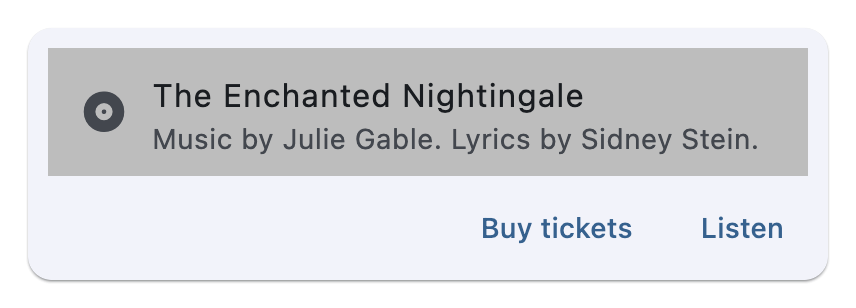
Examples#
import flet as ft
def main(page: ft.Page):
page.title = "Card Example"
page.theme_mode = ft.ThemeMode.LIGHT
page.add(
ft.Card(
shadow_color=ft.Colors.ON_SURFACE_VARIANT,
content=ft.Container(
width=400,
padding=10,
content=ft.Column(
controls=[
ft.ListTile(
bgcolor=ft.Colors.GREY_400,
leading=ft.Icon(ft.Icons.ALBUM),
title=ft.Text("The Enchanted Nightingale"),
subtitle=ft.Text(
"Music by Julie Gable. Lyrics by Sidney Stein."
),
),
ft.Row(
alignment=ft.MainAxisAlignment.END,
controls=[
ft.TextButton("Buy tickets"),
ft.TextButton("Listen"),
],
),
]
),
),
)
)
if __name__ == "__main__":
ft.run(main)
Properties#
class-attribute
instance-attribute
#
bgcolor: ColorValue | None = None
The card's background color.
class-attribute
instance-attribute
#
clip_behavior: ClipBehavior | None = None
Defines how the content will be clipped.
Defaults to CardTheme.clip_behavior,
or if that is None, falls back to ClipBehavior.NONE.
class-attribute
instance-attribute
#
elevation: Number | None = None
The z-coordinate at which to place this card. Defines the size of the shadow below the card.
Defaults to CardTheme.elevation, or if that is None,
falls back to 1.0.
class-attribute
instance-attribute
#
semantic_container: bool = True
Whether this card represents a single semantic container, or if it instead represents a collection of individual semantic nodes (different types of content).
class-attribute
instance-attribute
#
shadow_color: ColorValue | None = None
The color to paint the shadow below this card.
Defaults to CardTheme.shadow_color
class-attribute
instance-attribute
#
shape: OutlinedBorder | None = None
The shape of this card.
Defaults to CardTheme.shape, or if that is None,
falls back to RoundedRectangleBorder(radius=12.0).
class-attribute
instance-attribute
#
show_border_on_foreground: bool = True
Whether the shape of the border should be painted in front of the
content or behind.
class-attribute
instance-attribute
#
variant: CardVariant = ELEVATED
Defines the card variant to be used.