BottomSheet
A modal bottom sheet.
Displays a temporary surface anchored to the bottom of the screen that presents supplemental content or actions. Prevents interaction with the underlying app while visible.
Example:
Basic BottomSheet
Inherits: DialogControl
Properties
-
animation_style(AnimationStyle | None) –The animation style of this bottom sheet.
-
barrier_color(ColorValue | None) –The color of the scrim that obscures content behind this bottom sheet.
-
bgcolor(ColorValue | None) –The background color of this bottom sheet.
-
clip_behavior(ClipBehavior | None) –Defines how the content of this bottom sheet should be clipped.
-
content(Control) –The content of this bottom sheet.
-
dismissible(bool) –Specifies whether this bottom sheet will be dismissed when user taps on the scrim.
-
draggable(bool) –Specifies whether this bottom sheet can be dragged up and down and dismissed by
-
elevation(Number | None) –Defines the size of the shadow below this bottom sheet.
-
fullscreen(bool) –Expands the sheet to fill the window/page height.
-
maintain_bottom_view_insets_padding(bool) –Adds a padding at the bottom to avoid obstructing this
-
scrollable(bool) –Removes the half-height cap so the sheet can grow with its content.
-
shape(OutlinedBorder | None) –Defines the shape of this bottom sheet.
-
show_drag_handle(bool) –Whether to display drag handle at the top of sheet or not.
-
size_constraints(BoxConstraints | None) –The size constraints to apply to this bottom sheet.
-
use_safe_area(bool) –Specifies whether the sheet will avoid system intrusions on the top, left, and
Examples#
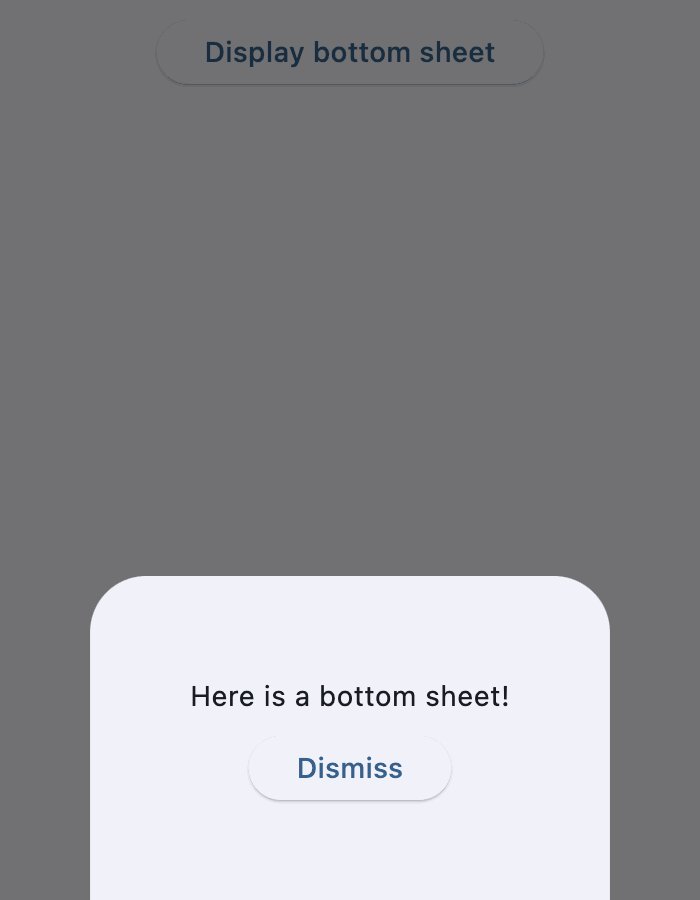
Basic example#
import flet as ft
def main(page: ft.Page):
page.title = "BottomSheet Example"
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
def handle_sheet_dismissal(e: ft.Event[ft.DialogControl]):
page.add(ft.Text("Bottom sheet dismissed"))
sheet = ft.BottomSheet(
on_dismiss=handle_sheet_dismissal,
content=ft.Container(
padding=50,
content=ft.Column(
horizontal_alignment=ft.CrossAxisAlignment.CENTER,
tight=True,
controls=[
ft.Text("Here is a bottom sheet!"),
ft.Button("Dismiss", on_click=lambda _: page.pop_dialog()),
],
),
),
)
page.add(
ft.Button(
content="Display bottom sheet",
on_click=lambda e: page.show_dialog(sheet),
)
)
if __name__ == "__main__":
ft.run(main)
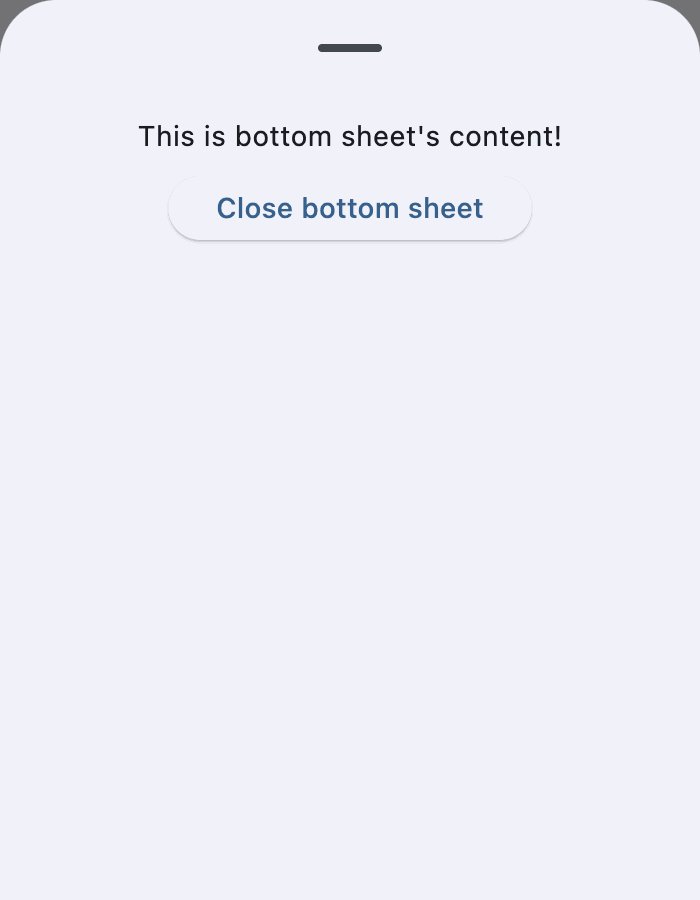
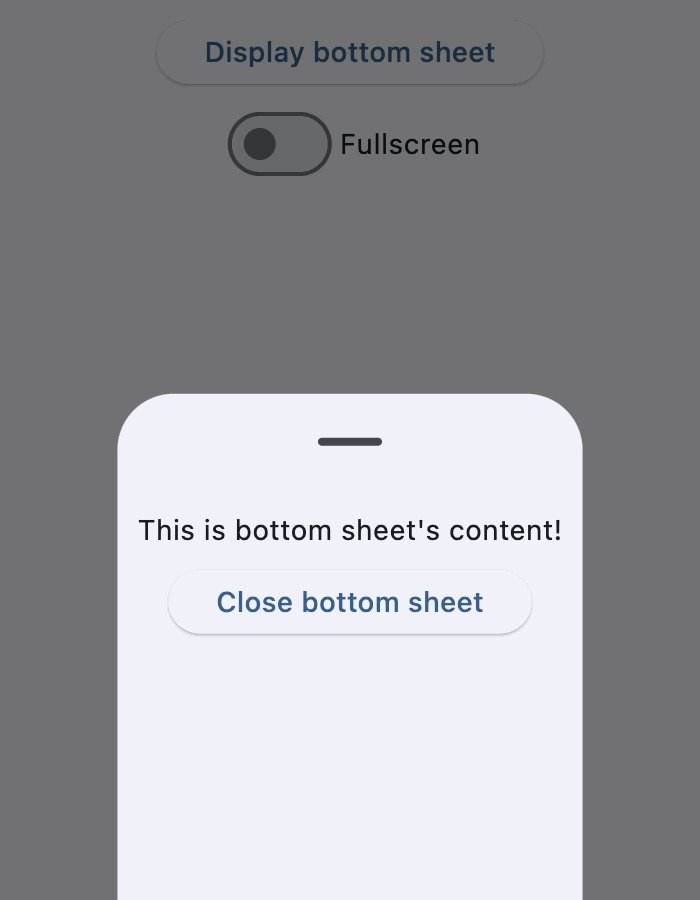
Fullscreen#
import flet as ft
def main(page: ft.Page):
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
def handle_switch_change(e: ft.Event[ft.Switch]):
sheet.fullscreen = e.control.value
sheet = ft.BottomSheet(
fullscreen=True,
show_drag_handle=True,
content=ft.Container(
padding=ft.Padding.all(10),
content=ft.Column(
horizontal_alignment=ft.CrossAxisAlignment.CENTER,
controls=[
ft.Text("This is bottom sheet's content!"),
ft.Button("Close bottom sheet", on_click=lambda: page.pop_dialog()),
],
),
),
)
page.add(
ft.Button(
content="Display bottom sheet",
on_click=lambda e: page.show_dialog(sheet),
),
ft.Switch(value=True, label="Fullscreen", on_change=handle_switch_change),
)
if __name__ == "__main__":
ft.run(main)
Properties#
class-attribute
instance-attribute
#
animation_style: AnimationStyle | None = None
The animation style of this bottom sheet.
class-attribute
instance-attribute
#
barrier_color: ColorValue | None = None
The color of the scrim that obscures content behind this bottom sheet.
class-attribute
instance-attribute
#
bgcolor: ColorValue | None = None
The background color of this bottom sheet.
class-attribute
instance-attribute
#
clip_behavior: ClipBehavior | None = None
Defines how the content of this bottom sheet should be clipped.
instance-attribute
#
content: Control
The content of this bottom sheet.
Tip:
Set [`scrollable`][flet.controls.material.bottom_sheet.BottomSheet.scrollable] `True` if this content is or contains scrollable
controls (e.g., [`ListView`][flet.ListView], [`GridView`][flet.GridView]) or you plan to
`expand` the [`content`][flet.controls.material.bottom_sheet.BottomSheet.content] or give it a custom height, else the bottom
sheet might ignore the custom height and stop around mid-screen.
class-attribute
instance-attribute
#
dismissible: bool = True
Specifies whether this bottom sheet will be dismissed when user taps on the scrim.
class-attribute
instance-attribute
#
draggable: bool = False
Specifies whether this bottom sheet can be dragged up and down and dismissed by swiping downwards.
class-attribute
instance-attribute
#
elevation: Number | None = None
Defines the size of the shadow below this bottom sheet.
Raises:
-
ValueError–If it is strictly less than
0.
class-attribute
instance-attribute
#
fullscreen: bool = False
Expands the sheet to fill the window/page height.
If set to True, scrollable is internally set to True equally,
so the sheet can grow freely to fill the page.
class-attribute
instance-attribute
#
maintain_bottom_view_insets_padding: bool = True
Adds a padding at the bottom to avoid obstructing this
bottom sheet's content with on-screen keyboard or other system elements.
class-attribute
instance-attribute
#
scrollable: bool = False
Removes the half-height cap so the sheet can grow with its content.
Set this to True whenever the sheet body contains scrollable controls
(e.g., ListView, GridView) or you plan to expand the
content or give it a custom height, else the bottom sheet might
ignore the custom height and stop around mid-screen.
class-attribute
instance-attribute
#
shape: OutlinedBorder | None = None
Defines the shape of this bottom sheet.
class-attribute
instance-attribute
#
show_drag_handle: bool = False
Whether to display drag handle at the top of sheet or not.
class-attribute
instance-attribute
#
size_constraints: BoxConstraints | None = None
The size constraints to apply to this bottom sheet.