BottomAppBar
Basic BottomAppBar
Inherits: LayoutControl
Properties
-
bgcolor(ColorValue | None) –The fill color to use for this app bar.
-
border_radius(BorderRadiusValue | None) –The border radius to apply when clipping and painting this app bar.
-
clip_behavior(ClipBehavior | None) –Defines how the
contentof this app bar should be clipped. -
content(Control | None) –The content of this bottom app bar.
-
elevation(Number | None) –The z-coordinate at which to place this bottom app bar relative to its
-
notch_margin(Number) –The margin between the
FloatingActionButtonand this -
padding(PaddingValue | None) –Empty space to inscribe inside a container decoration (background, border).
-
shadow_color(ColorValue | None) –The color of the shadow below this app bar.
-
shape(NotchShape | None) –The notch that is made for the floating action button.
Examples#
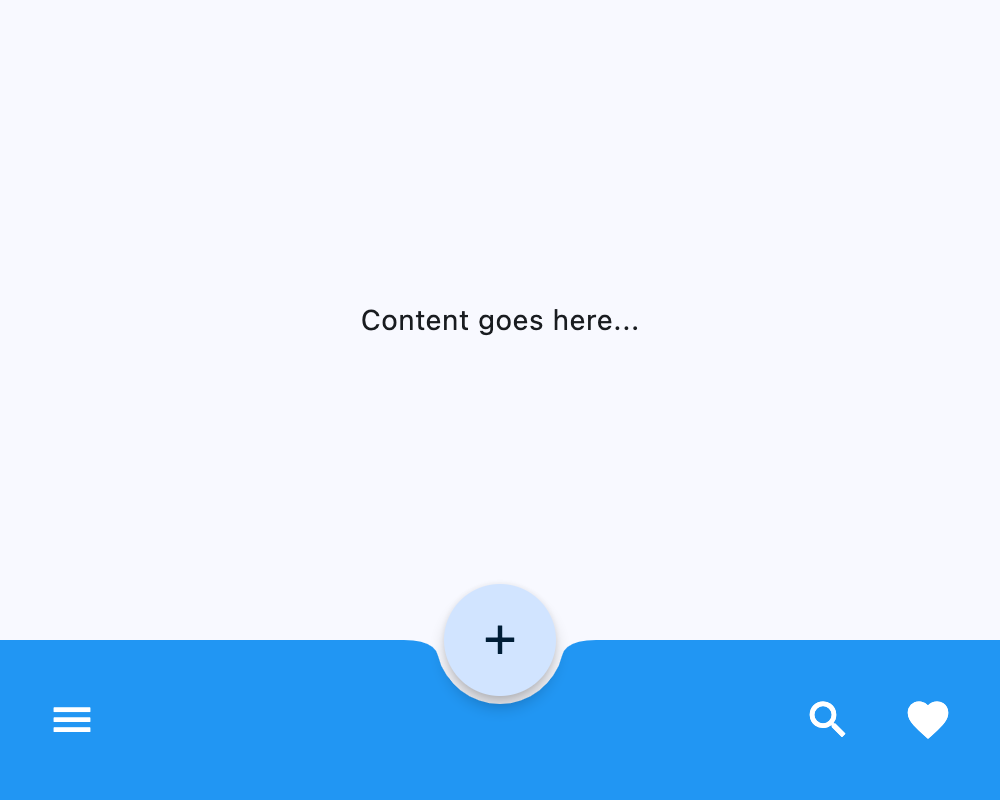
Notched FloatingActionButton#
import flet as ft
def main(page: ft.Page):
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.floating_action_button = ft.FloatingActionButton(
icon=ft.Icons.ADD,
shape=ft.CircleBorder(),
)
page.floating_action_button_location = ft.FloatingActionButtonLocation.CENTER_DOCKED
page.bottom_appbar = ft.BottomAppBar(
bgcolor=ft.Colors.BLUE,
shape=ft.CircularRectangleNotchShape(),
content=ft.Row(
controls=[
ft.IconButton(icon=ft.Icons.MENU, icon_color=ft.Colors.WHITE),
ft.Container(expand=True),
ft.IconButton(icon=ft.Icons.SEARCH, icon_color=ft.Colors.WHITE),
ft.IconButton(icon=ft.Icons.FAVORITE, icon_color=ft.Colors.WHITE),
]
),
)
page.add(ft.Text("Content goes here..."))
if __name__ == "__main__":
ft.run(main)
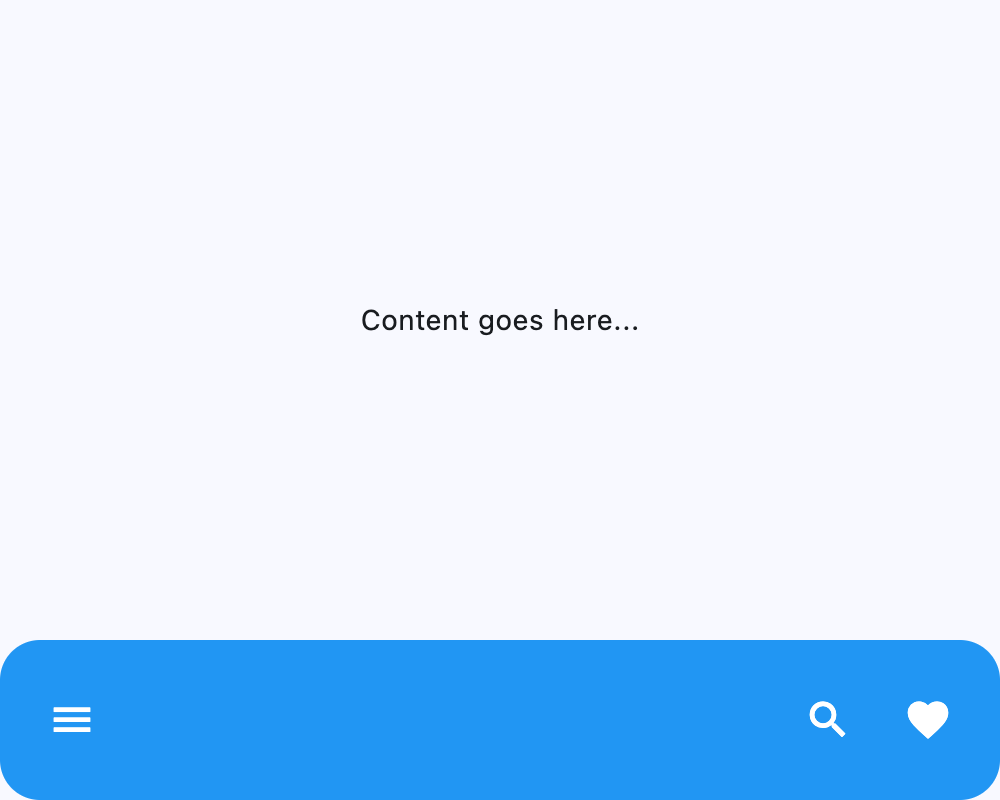
Custom border radius#
import flet as ft
def main(page: ft.Page):
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.bottom_appbar = ft.BottomAppBar(
border_radius=ft.BorderRadius.all(20),
bgcolor=ft.Colors.BLUE,
content=ft.Row(
controls=[
ft.IconButton(icon=ft.Icons.MENU, icon_color=ft.Colors.WHITE),
ft.Container(expand=True),
ft.IconButton(icon=ft.Icons.SEARCH, icon_color=ft.Colors.WHITE),
ft.IconButton(icon=ft.Icons.FAVORITE, icon_color=ft.Colors.WHITE),
]
),
)
page.add(ft.Text("Content goes here..."))
if __name__ == "__main__":
ft.run(main)
Properties#
class-attribute
instance-attribute
#
bgcolor: ColorValue | None = None
The fill color to use for this app bar.
If None, BottomAppBarTheme.bgcolor is used;
if that is also None, then defaults to ColorScheme.surface.
class-attribute
instance-attribute
#
border_radius: BorderRadiusValue | None = None
The border radius to apply when clipping and painting this app bar.
class-attribute
instance-attribute
#
clip_behavior: ClipBehavior | None = None
Defines how the content of this app bar should be clipped.
If None, defaults to:
- ClipBehavior.ANTI_ALIAS if border_radius
is set and not equal to BorderRadius.all(0);
- Else ClipBehavior.NONE.
class-attribute
instance-attribute
#
content: Control | None = None
The content of this bottom app bar.
class-attribute
instance-attribute
#
elevation: Number | None = None
The z-coordinate at which to place this bottom app bar relative to its parent. It controls the size of the shadow below this app bar.
If None, BottomAppBarTheme.elevation is used;
if that is also None, then defaults to 3.
Raises:
-
ValueError–If it is less than
0.
class-attribute
instance-attribute
#
notch_margin: Number = 4.0
The margin between the FloatingActionButton and this
app bar's notch.
Note
Has effect only if shape is not None.
class-attribute
instance-attribute
#
padding: PaddingValue | None = None
Empty space to inscribe inside a container decoration (background, border).
If None, BottomAppBarTheme.padding is used;
if that is also None, then defaults to
Padding.symmetric(vertical=12.0, horizontal=16.0).
class-attribute
instance-attribute
#
shadow_color: ColorValue | None = None
The color of the shadow below this app bar.
If None, BottomAppBarTheme.shadow_color is used;
if that is also None, then defaults to Colors.TRANSPARENT.
class-attribute
instance-attribute
#
shape: NotchShape | None = None
The notch that is made for the floating action button.
If None, BottomAppBarTheme.shape is used;
if that is also None, then the shape will be rectangular with no notch.