Banner
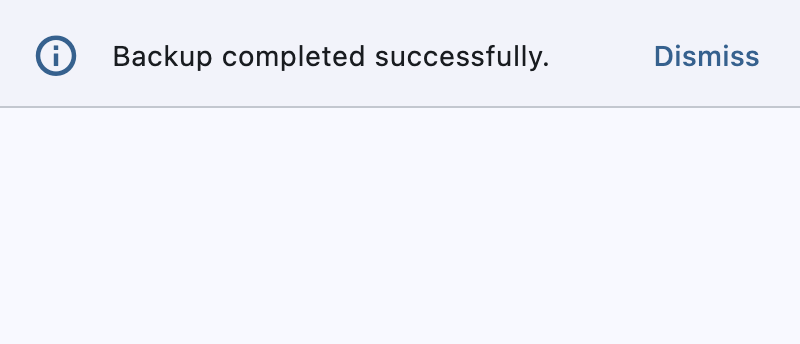
A banner displays an important, succinct message, and provides actions for users to address (or dismiss the banner). A user action is required for it to be dismissed.
Banners are displayed at the top of the screen, below a top app bar. They are persistent and non-modal, allowing the user to either ignore them or interact with them at any time.
Basic Banner
Inherits: DialogControl
Properties
-
actions(list[Control]) –The set of actions that are displayed at the bottom or trailing side of this banner.
-
bgcolor(ColorValue | None) –The color of the surface of this banner.
-
content(StrOrControl) –The content of this banner.
-
content_padding(PaddingValue | None) –The amount of space by which to inset the
content. -
content_text_style(TextStyle | None) – -
divider_color(ColorValue | None) –The color of the divider.
-
elevation(Number | None) –The elevation of this banner.
-
force_actions_below(bool) –An override to force the
actionsto be below the -
leading(IconDataOrControl | None) –The leading Control of this banner.
-
leading_padding(PaddingValue | None) –The amount of space by which to inset the
leadingcontrol. -
margin(MarginValue | None) –The amount of space surrounding this banner.
-
min_action_bar_height(Number) –The minimum action bar height.
-
shadow_color(ColorValue | None) –The color of the shadow below this banner.
Events
-
on_visible(ControlEventHandler[Banner] | None) –Called when this banner is shown or made visible for the first time.
Examples#
Basic example#
import flet as ft
def main(page: ft.Page):
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
def handle_banner_close(e: ft.Event[ft.TextButton]):
page.pop_dialog()
page.add(ft.Text("Action clicked: " + e.control.data))
action_button_style = ft.ButtonStyle(color=ft.Colors.BLUE)
banner = ft.Banner(
bgcolor=ft.Colors.AMBER_100,
leading=ft.Icon(ft.Icons.WARNING_AMBER_ROUNDED, color=ft.Colors.AMBER, size=40),
content=ft.Text(
value="Oops, there were some errors while trying to delete the file. "
"What would you like to do?",
color=ft.Colors.BLACK,
),
actions=[
ft.TextButton(
content="Retry",
style=action_button_style,
on_click=handle_banner_close,
data="retry",
),
ft.TextButton(
content="Ignore",
style=action_button_style,
on_click=handle_banner_close,
data="ignore",
),
ft.TextButton(
content="Cancel",
style=action_button_style,
on_click=handle_banner_close,
data="cancel",
),
],
)
page.add(ft.Button("Show Banner", on_click=lambda e: page.show_dialog(banner)))
ft.run(main)
Properties#
instance-attribute
#
The set of actions that are displayed at the bottom or trailing side of this banner.
Typically this is a list of TextButton
controls.
Raises:
-
ValueError–If
actionsdoes not contain at least one visible action Control.
class-attribute
instance-attribute
#
bgcolor: ColorValue | None = None
The color of the surface of this banner.
instance-attribute
#
content: StrOrControl
The content of this banner.
Typically a Text control.
Raises:
-
ValueError–If
contentis not visible.
class-attribute
instance-attribute
#
content_padding: PaddingValue | None = None
The amount of space by which to inset the content.
If the actions are below the content, this defaults to
Padding.only(left=16.0, top=24.0, right=16.0, bottom=4.0).
If the actions are trailing the content, this defaults to
Padding.only(left=16.0, top=2.0).
class-attribute
instance-attribute
#
divider_color: ColorValue | None = None
The color of the divider.
class-attribute
instance-attribute
#
leading: IconDataOrControl | None = None
The leading Control of this banner.
Typically an Icon control.
class-attribute
instance-attribute
#
leading_padding: PaddingValue | None = None
The amount of space by which to inset the leading control.
Defaults to BannerTheme.leading_padding,
or if that is None, falls back to Padding.only(end=16).
class-attribute
instance-attribute
#
margin: MarginValue | None = None
The amount of space surrounding this banner.
class-attribute
instance-attribute
#
min_action_bar_height: Number = 52.0
The minimum action bar height.
class-attribute
instance-attribute
#
shadow_color: ColorValue | None = None
The color of the shadow below this banner.
Events#
class-attribute
instance-attribute
#
on_visible: ControlEventHandler[Banner] | None = None
Called when this banner is shown or made visible for the first time.